IntelliJ IDEA 中 Junie AI 初体验
见字如面,与大家分享实践中的经验与思考。
JetBrains 最新推出的开发辅助工具 Junie 将成为开发者的热门选择,它能显著提升编码效率和质量。要体验这款功能强大的工具,需要IDEA版本 >= 2024.3.2。本文将介绍如何安装配置Junie,并展示其在实际开发中的应用场景,帮助开发者快速掌握这一新工具。
本教程基于最新的IDEA 2025.1版本,为获得最佳体验,建议先清空历史版本数据再进行安装。

文末有使用 JetBrains Junie 分别开发前后端项目的实例,可以了解其实际应用效果。
安装配置
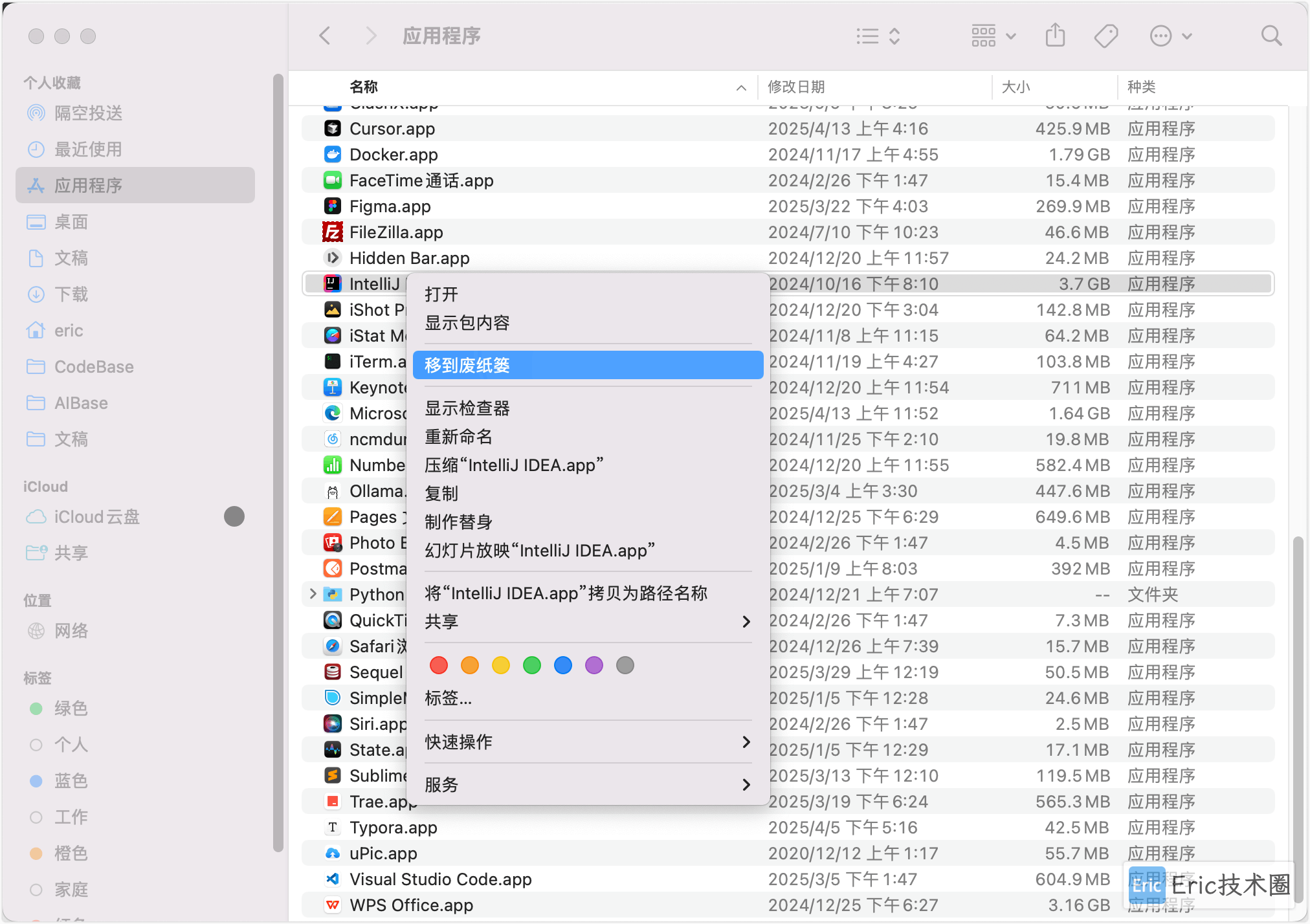
01 卸载旧版 IntelliJ IDEA
MacOS:
1)从应用程序目录删除IntelliJ IDEA应用。
2)删除以下目录:
~/Library/Application Support/JetBrains/<产品><版本>
~/Library/Caches/JetBrains/<产品><版本>
例如:
~/Library/Application Support/JetBrains/IntelliJIdea2025.1
~/Library/Caches/JetBrains/IntelliJIdea2025.1

Windows:
1)在Windows设置对话框中打开应用和功能部分,选择IntelliJ IDEA应用并点击卸载。 根据Windows版本不同,卸载程序的步骤可能有所不同。您也可以在安装目录下的 /bin 文件夹中手动运行 Uninstall.exe。
2)删除以下目录:
%APPDATA%\JetBrains<产品><版本>
%LOCALAPPDATA%\JetBrains<产品><版本>
例如:
C:\Users\JohnS\AppData\Roaming\JetBrains\IntelliJIdea2025.1
C:\Users\JohnS\AppData\Local\JetBrains\IntelliJIdea2025.1
Linux:
1)删除安装目录。
2)删除以下目录:
~/.config/JetBrains/<产品><版本>
~/.cache/JetBrains/<产品><版本>
~/.local/share/JetBrains/<产品><版本>
例如:
~/.config/JetBrains/IntelliJIdea2025.1
~/.cache/JetBrains/IntelliJIdea2025.1
~/.local/share/JetBrains/IntelliJIdea2025.1
3)如果您创建了桌面快捷方式,请将其删除。
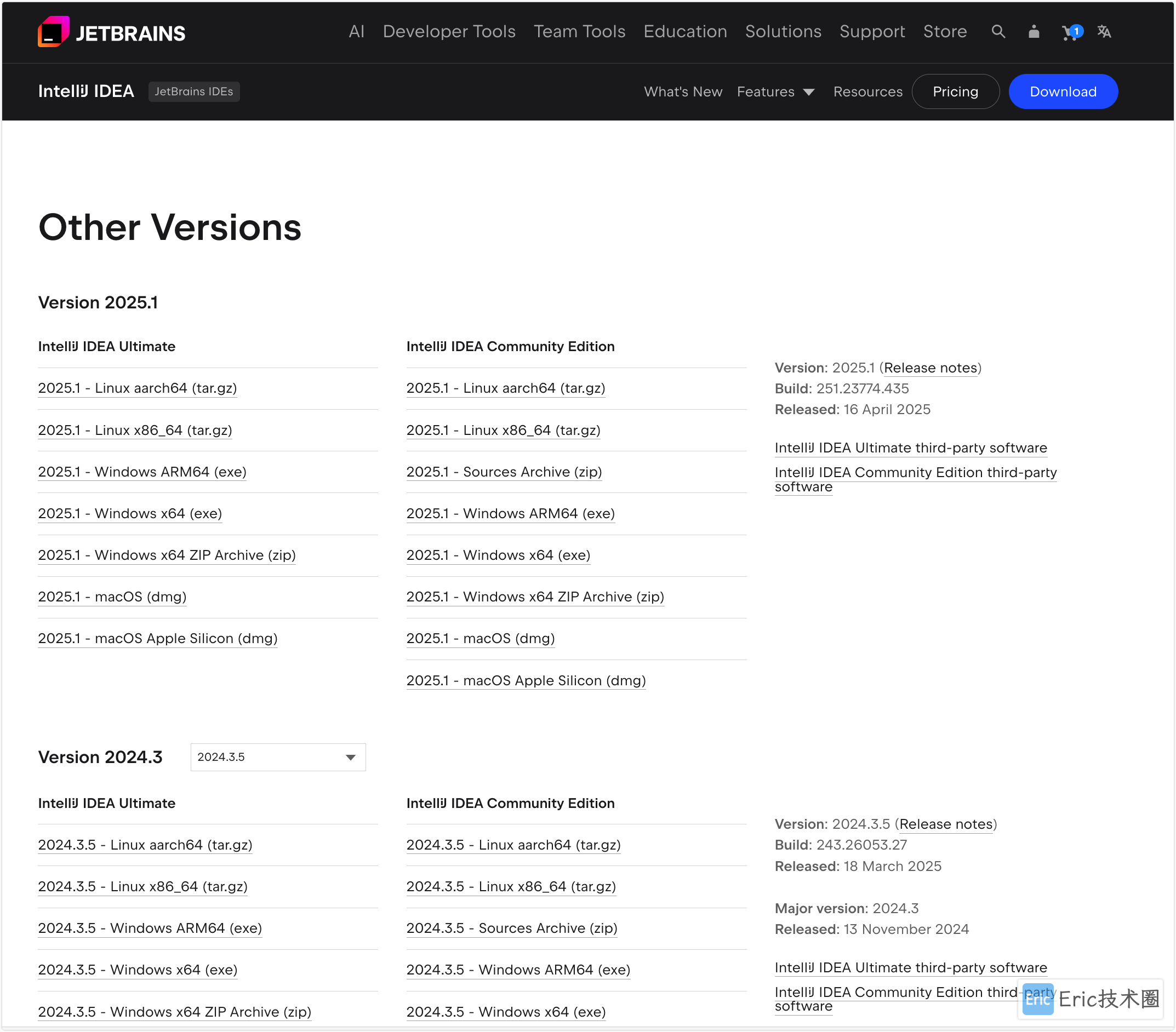
02 重新安装
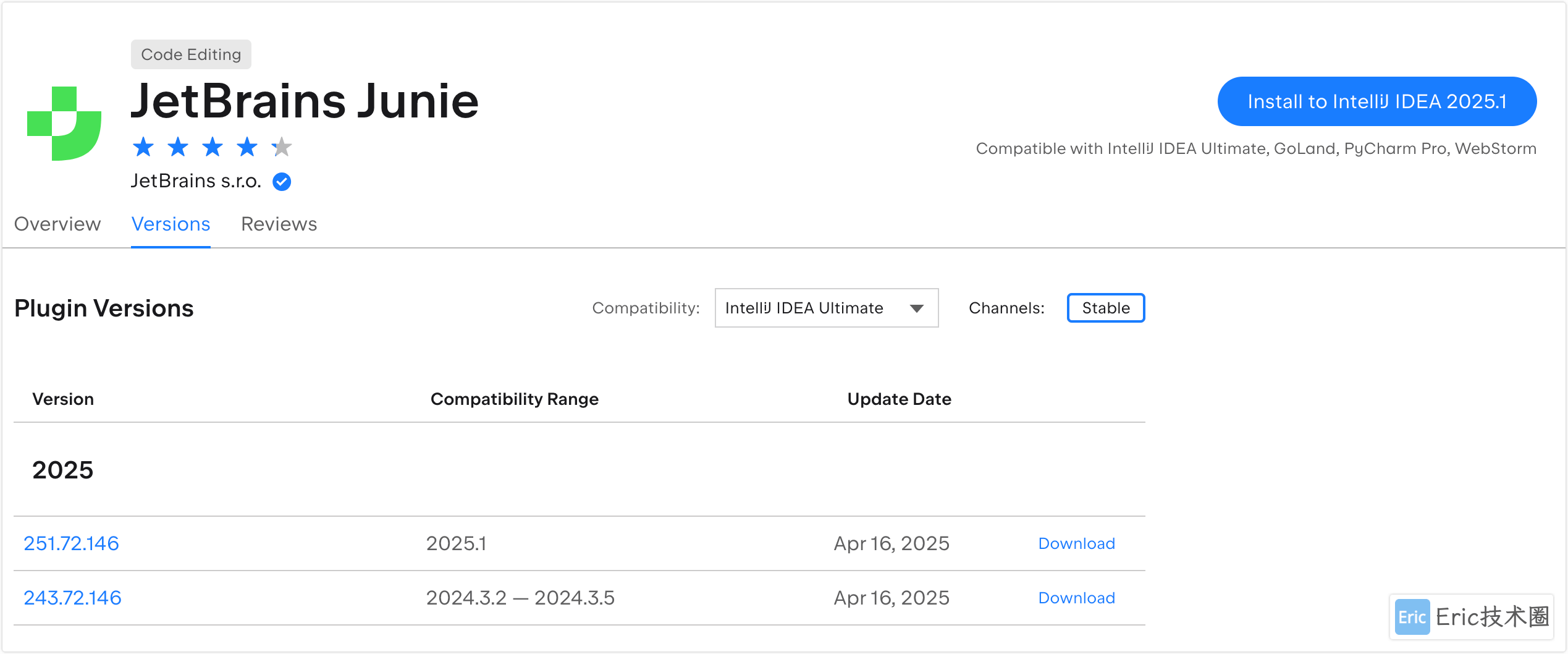
可以到官方网站,对应平台的版本进行下载,地址如下:

JetBrains Junie 智能编码助手
JetBrains进行了重大升级,将多种辅助功能合并到一个订阅下。在此版本中,所有JetBrains辅助功能在IDE中免费提供,其中一些功能可以不受限制地使用,例如无限制代码补全和本地模型支持,而其他功能则基于抵用金限制访问。我们还推出了新的订阅系统,您可以根据需要轻松扩展到Pro和Ultimate层级。

01 JetBrains辅助工具介绍
JetBrains提供了两种开发辅助工具:JetBrains Junie和JetBrains Assistant,它们各有侧重:
JetBrains Assistant:
基础辅助功能
代码补全、简单重构和代码解释
所有JetBrains用户可用(包括社区版)
使用通用模型提供服务
JetBrains Junie:
高级辅助功能
深度代码理解和项目上下文感知
只对商业许可用户开放
使用专为代码优化的高级模型
提供更精准的代码生成和重构建议
支持复杂对话和多轮交互
简而言之,Junie是更高级的辅助工具,提供更深层次的代码理解和更智能的功能,而Assistant则提供基础的编程辅助。
JetBrains Junie的亮点
JetBrains Junie基于先进的技术,专为软件开发场景优化,其主要亮点包括:
深度理解代码上下文:不只是看当前文件,而是理解整个项目结构和依赖关系
多语言支持:支持Java、Kotlin、Python、JavaScript等多种编程语言
智能代码生成:根据项目上下文生成符合项目风格和架构的代码
代码解释与教学:能解释复杂代码段的功能和逻辑,帮助新手理解
重构建议:识别可改进的代码模式并提供重构建议
自然语言交互:能理解自然语言描述的编程需求,转化为代码实现
边编码边学习:提供针对特定API或框架的实时建议和最佳实践
私密性保障:代码不会被用于训练模型,保障企业代码的安全性
与同类辅助工具相比,Junie更深入地集成到IDE工作流中,提供更加无缝的开发体验。
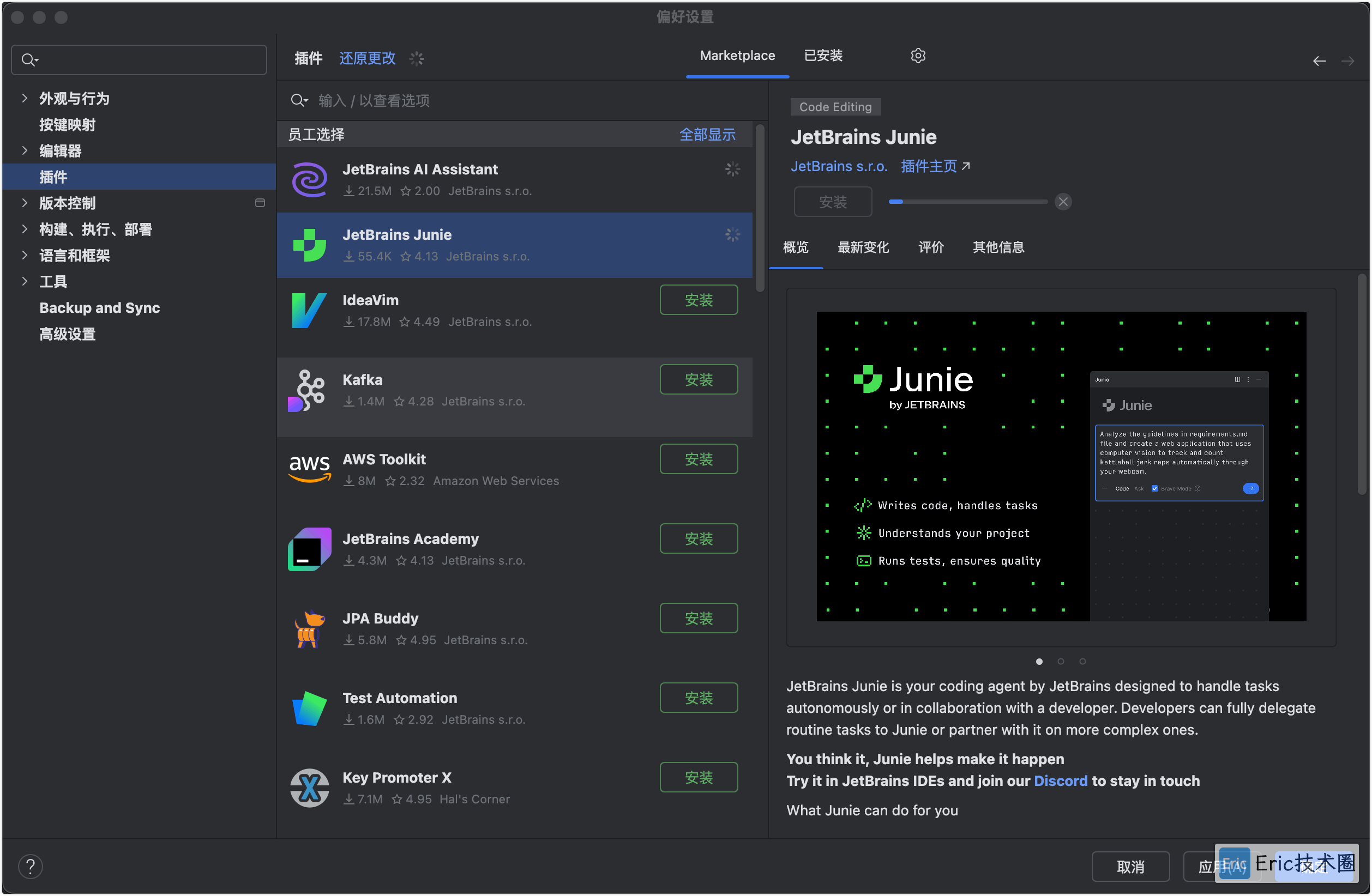
02 安装插件
打开IDEA的插件市场,下载JetBrains Junie和JetBrains Assistant两个插件:

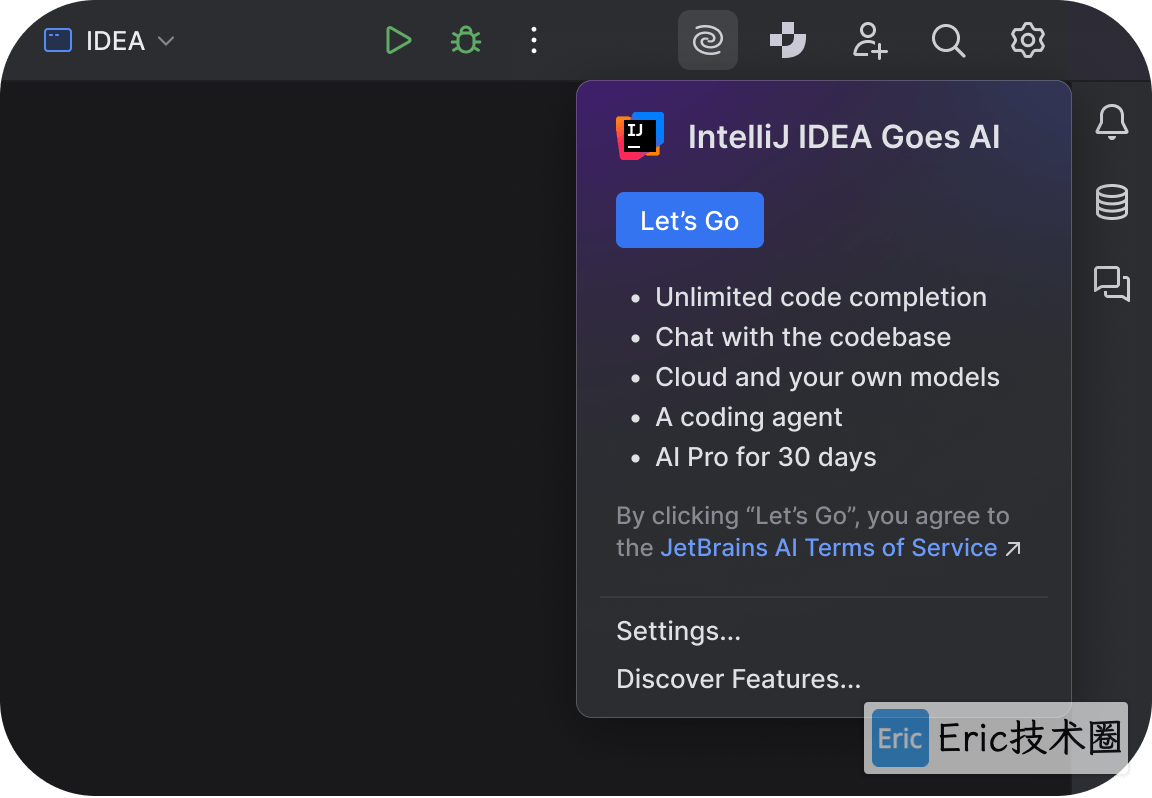
03 启动配置
从2025.1 IDE版本开始,在IDE的右上角菜单中找到JetBrains图标,然后点击Let's Go开始使用JetBrains Free版本。

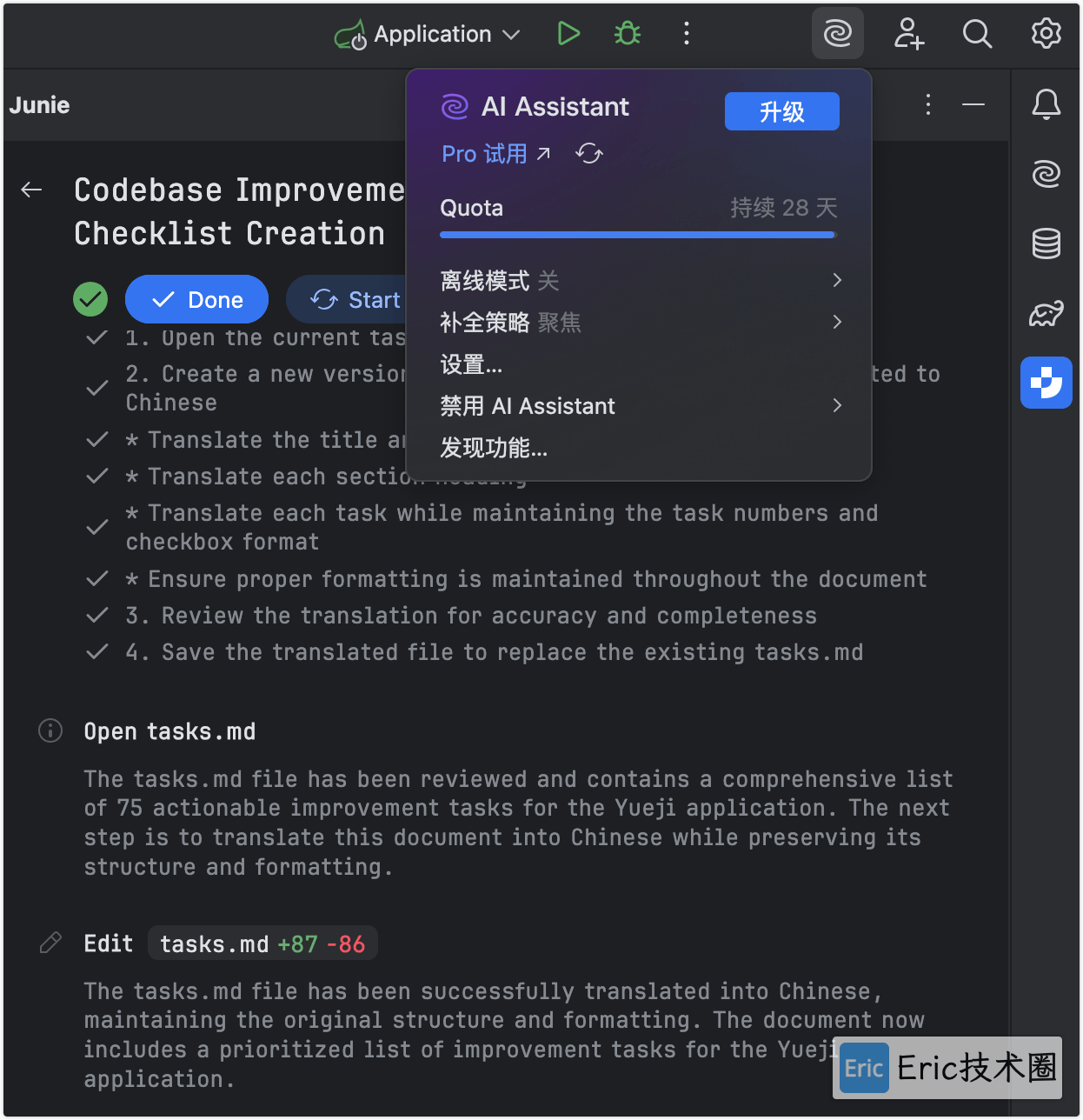
激活License之后,出现如下图所示:

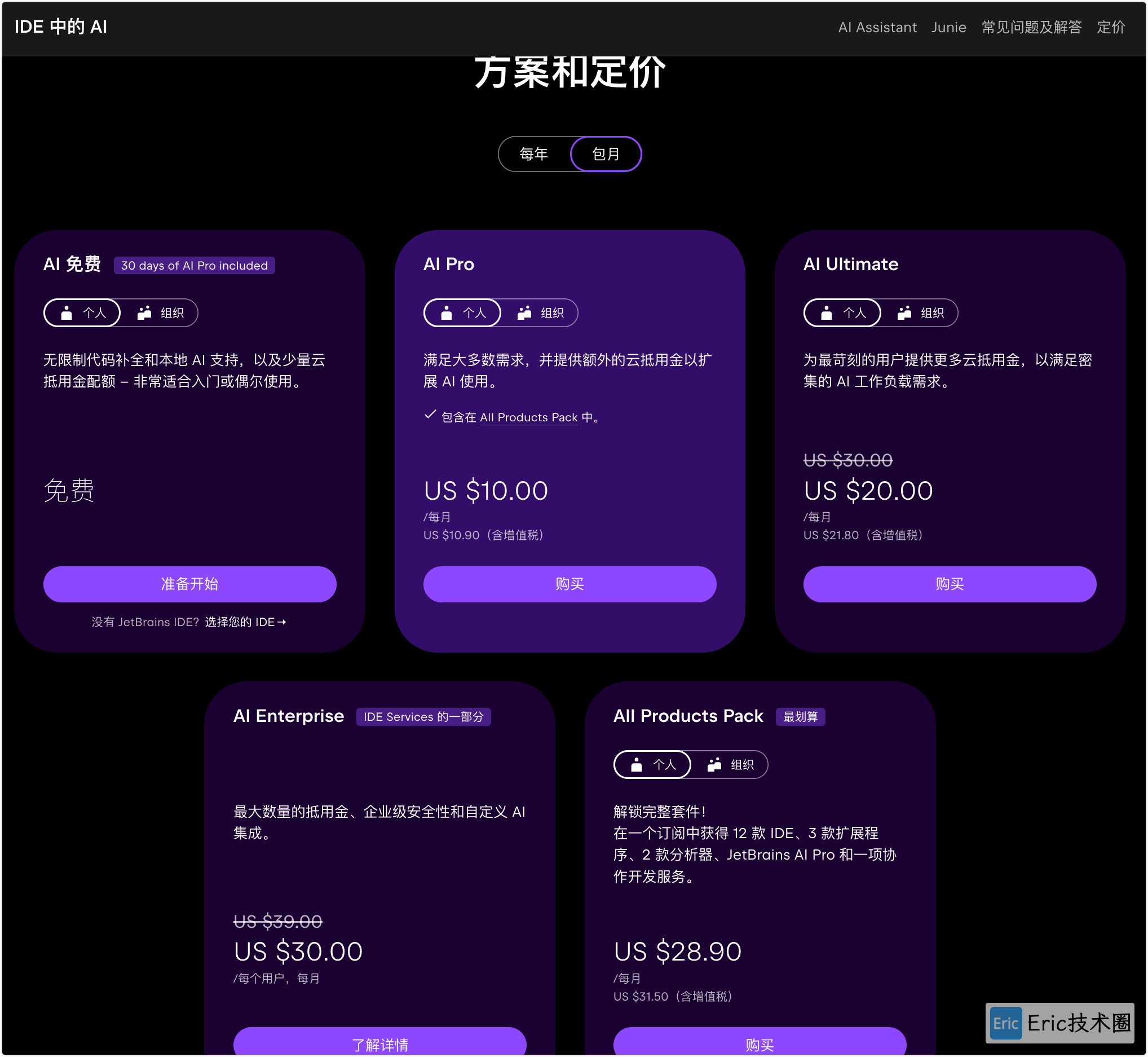
JetBrains的定价策略,Pro版本每月$10:

实际应用示例
01 前端项目
通过Vite + React + Tailwind CSS从零开始构建前端登录和注册组件。
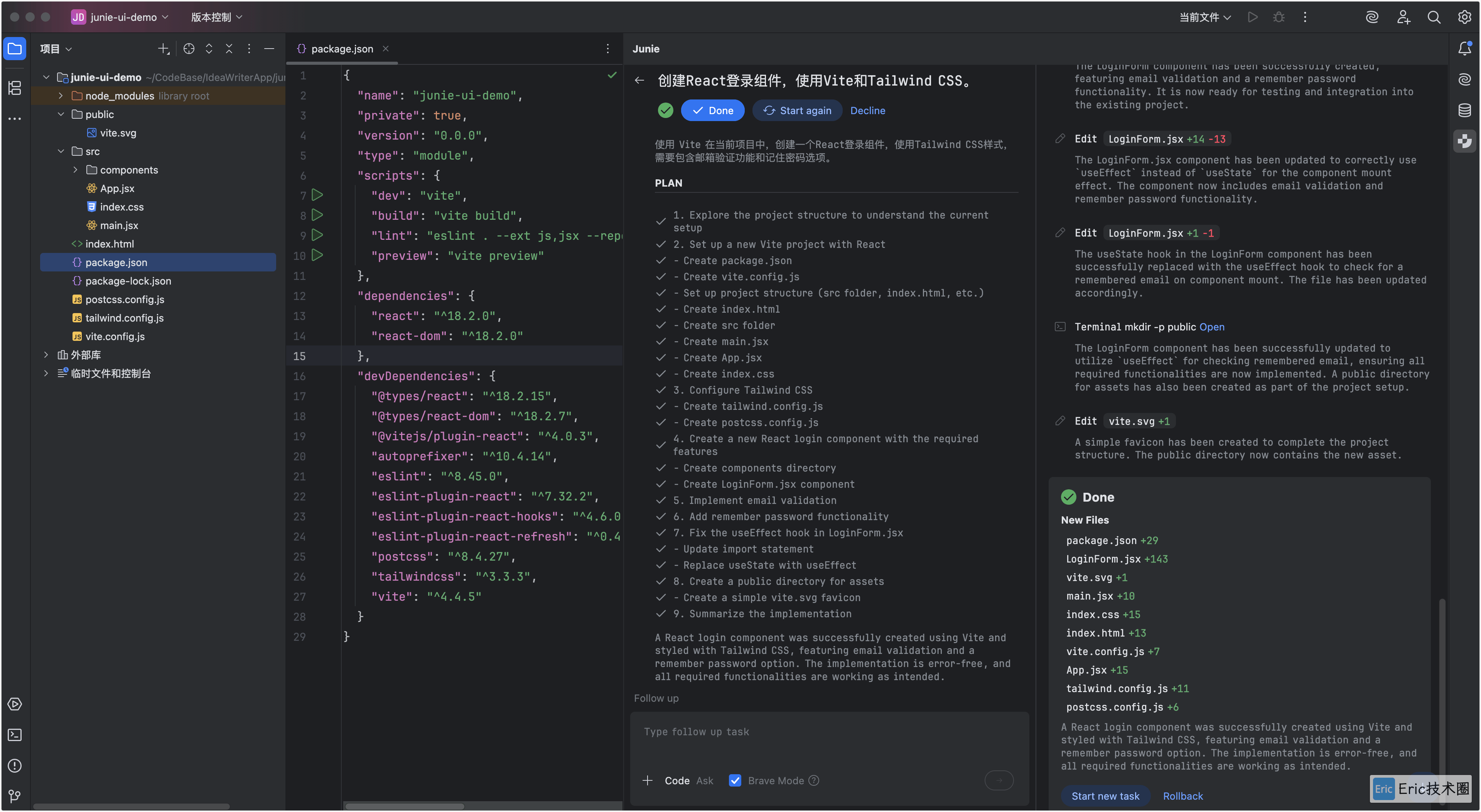
1)初始化项目,并生成登录页面
提示词:
使用Vite在当前项目中,创建一个React登录组件,使用Tailwind CSS样式,需要包含邮箱验证功能和记住密码选项。开发过程:

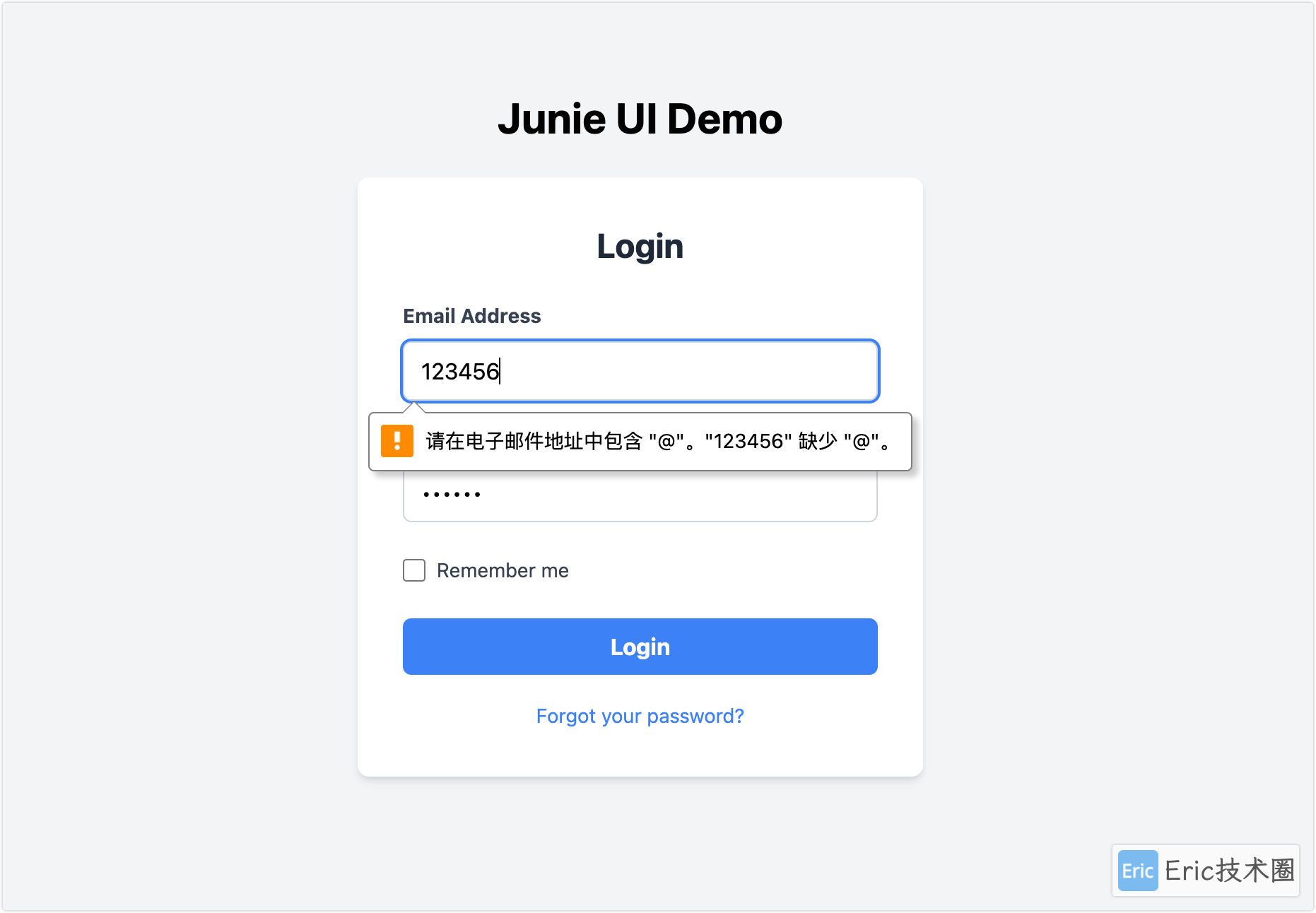
实现效果:

2)新增注册页面
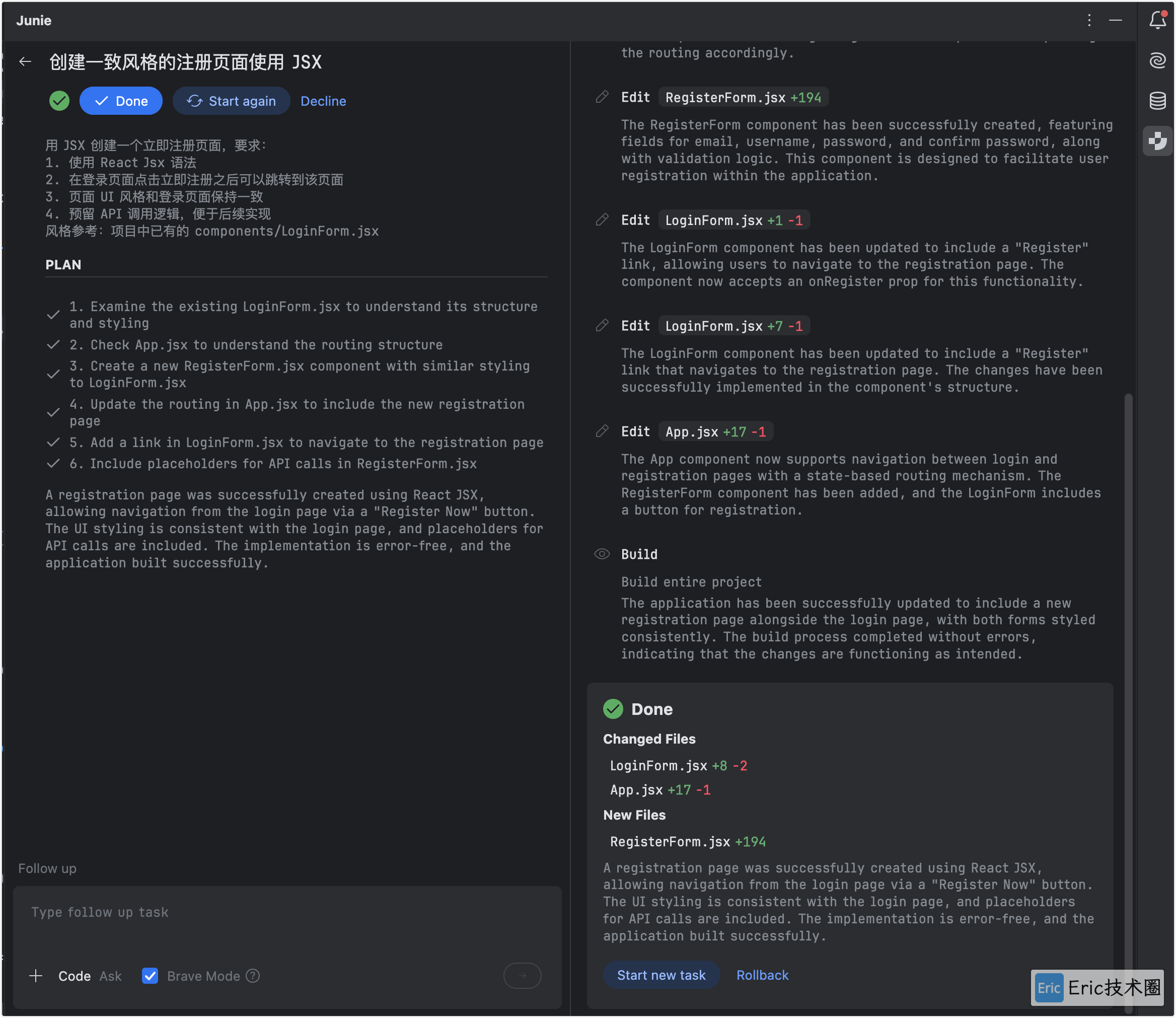
提示词:
用JSX创建一个立即注册页面,要求:
1. 使用React Jsx语法
2. 在登录页面点击立即注册之后可以跳转到该页面
3. 页面UI风格和登录页面保持一致
4. 预留API调用逻辑,便于后续实现
风格参考:项目中已有的components/LoginForm.jsx开发过程:

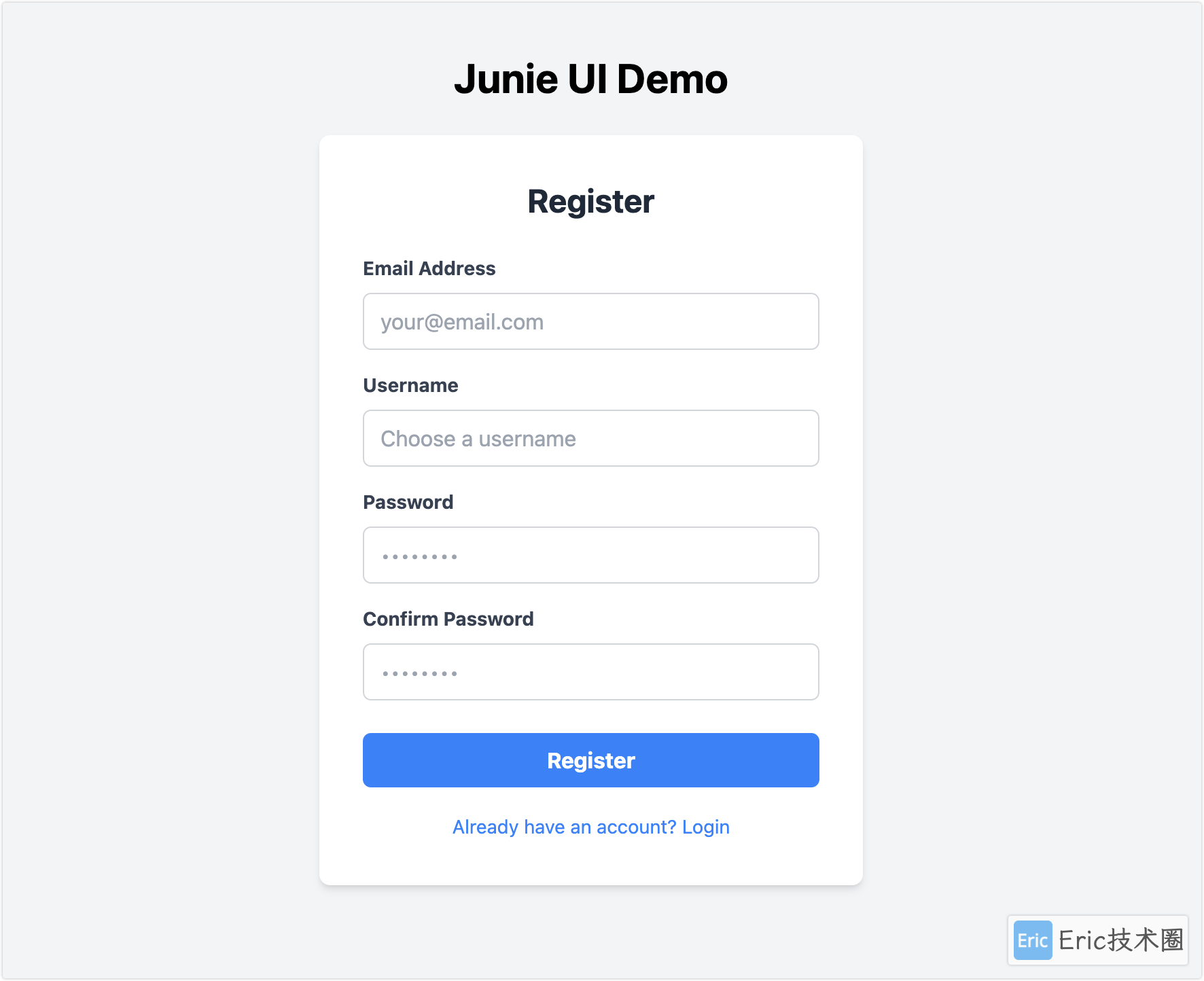
实现效果:

3)重构项目
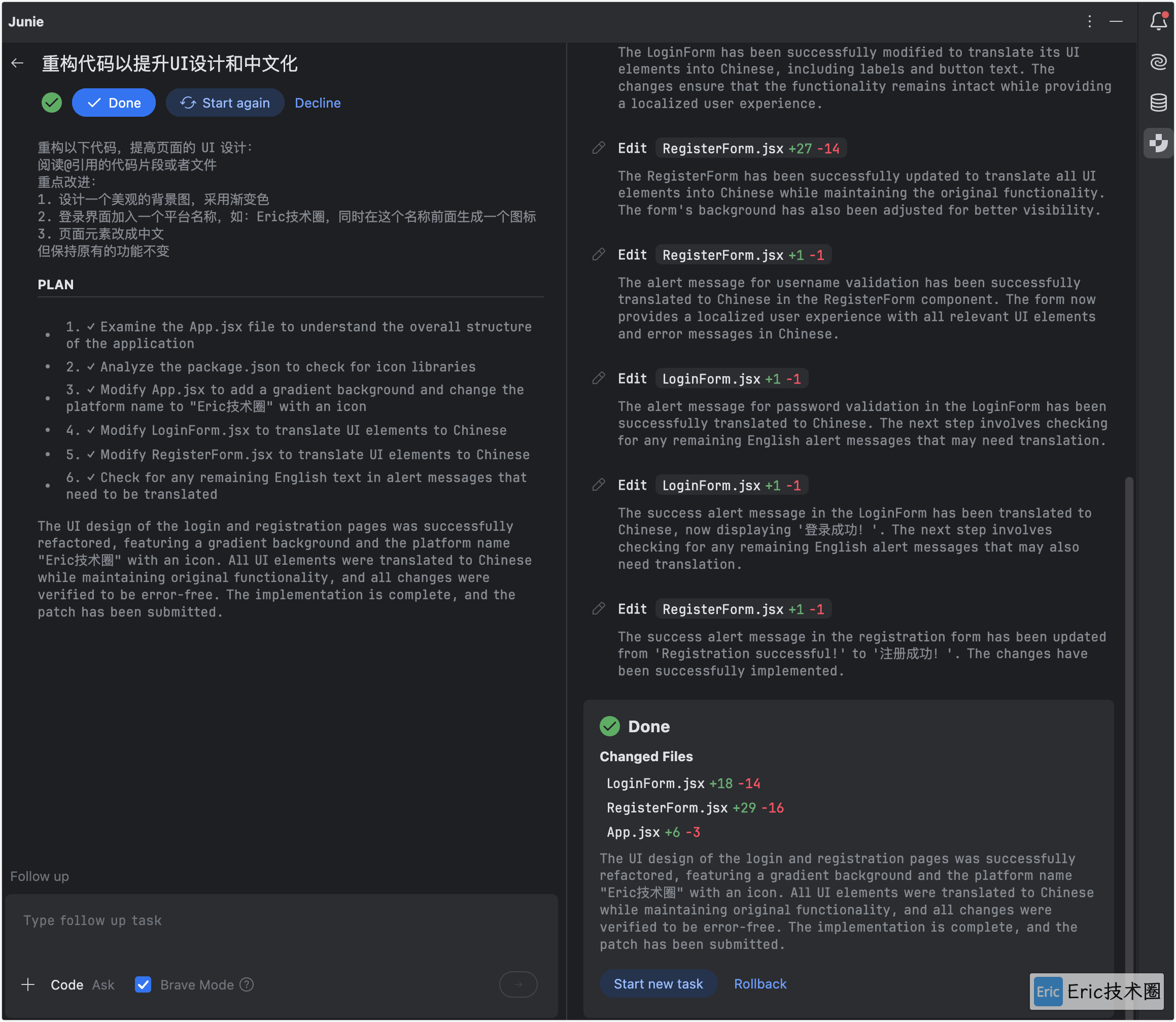
提示词:
重构以下代码,提高页面的UI设计:
阅读@引用的代码片段或者文件
重点改进:
1. 设计一个美观的背景图,采用渐变色
2. 登录界面加入一个平台名称,如:Eric技术圈,同时在这个名称前面生成一个图标
3. 页面元素改成中文
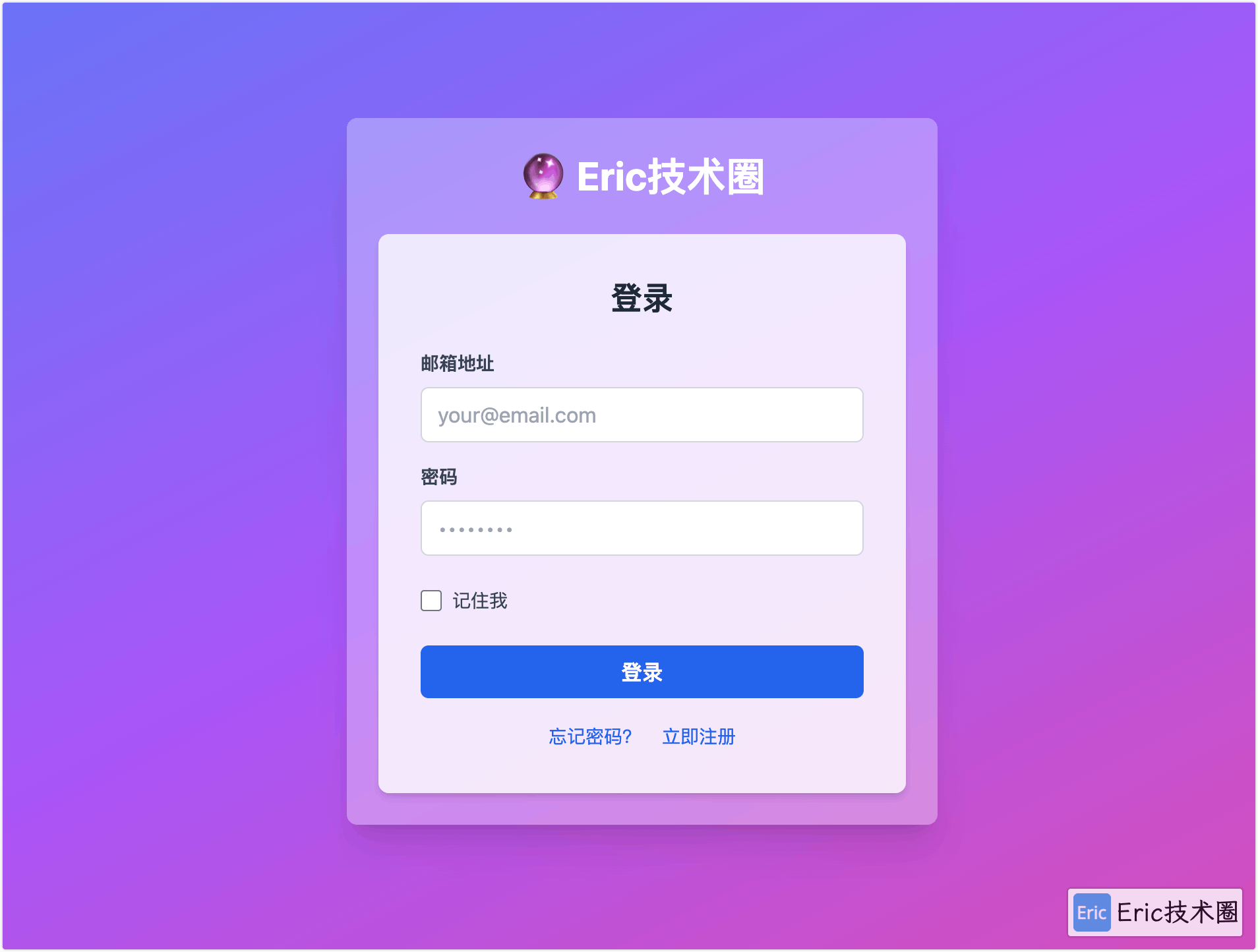
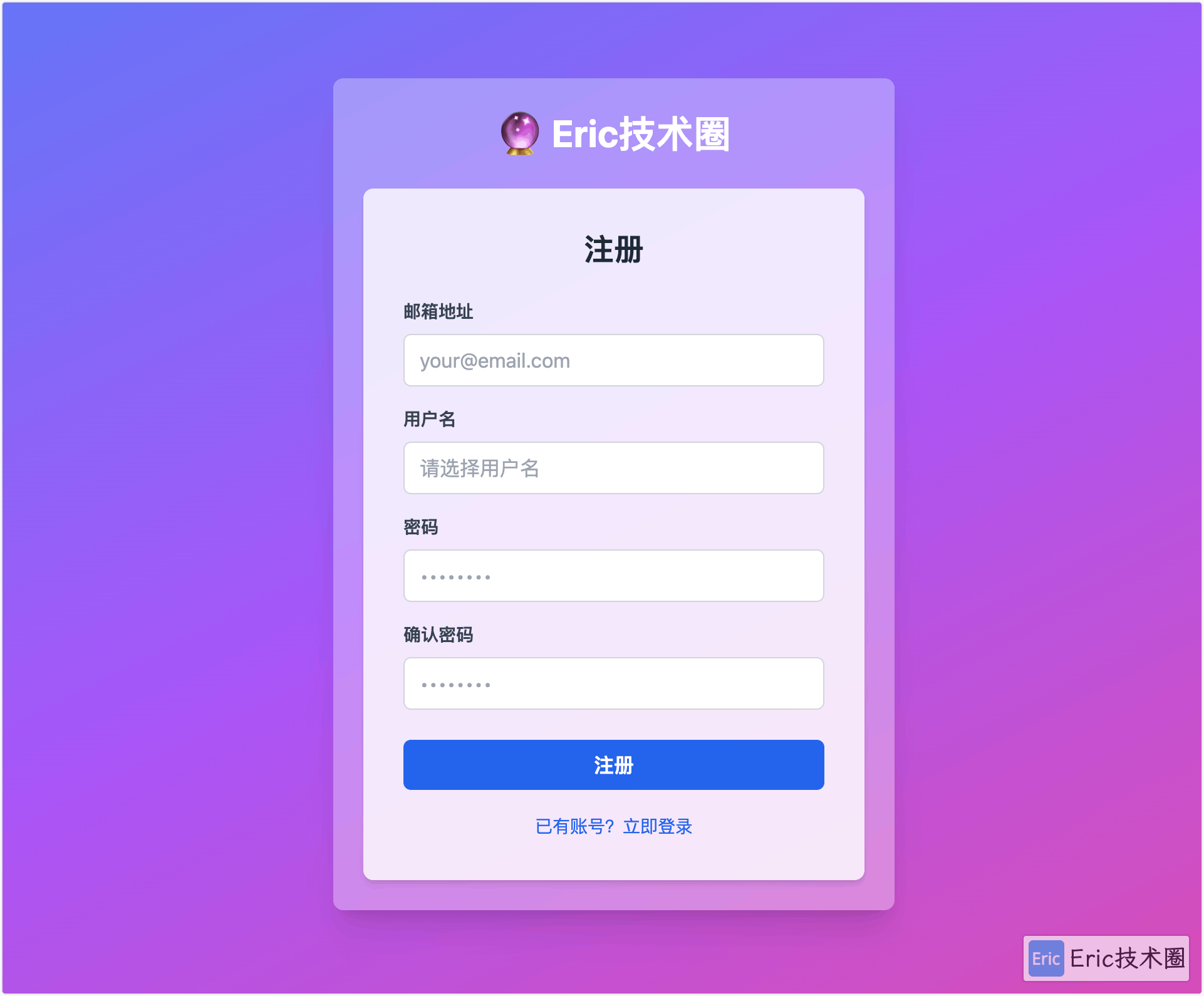
但保持原有的功能不变开发过程:

实现效果:


02 后端项目
1)使用Gradle初始化一个SpringBoot项目
提示词:
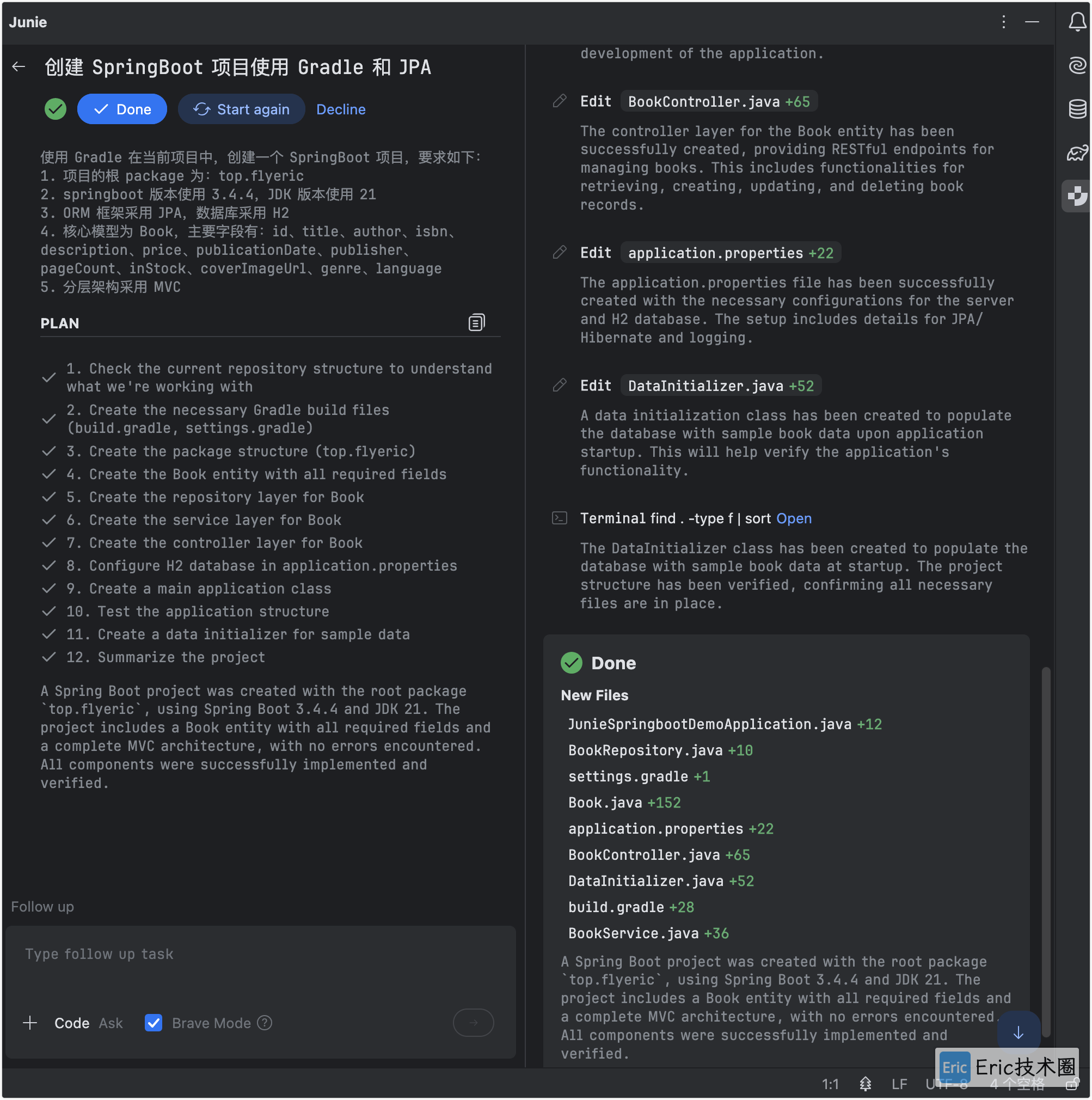
使用Gradle在当前项目中,创建一个SpringBoot项目,要求如下:
1. 项目的根package为:top.flyeric
2. springboot版本使用3.4.4,JDK版本使用21
3. ORM框架采用JPA,数据库采用H2
4. 核心模型为Book,主要字段有:id、title、author、isbn、description、price、publicationDate、publisher、pageCount、inStock、coverImageUrl、genre、language
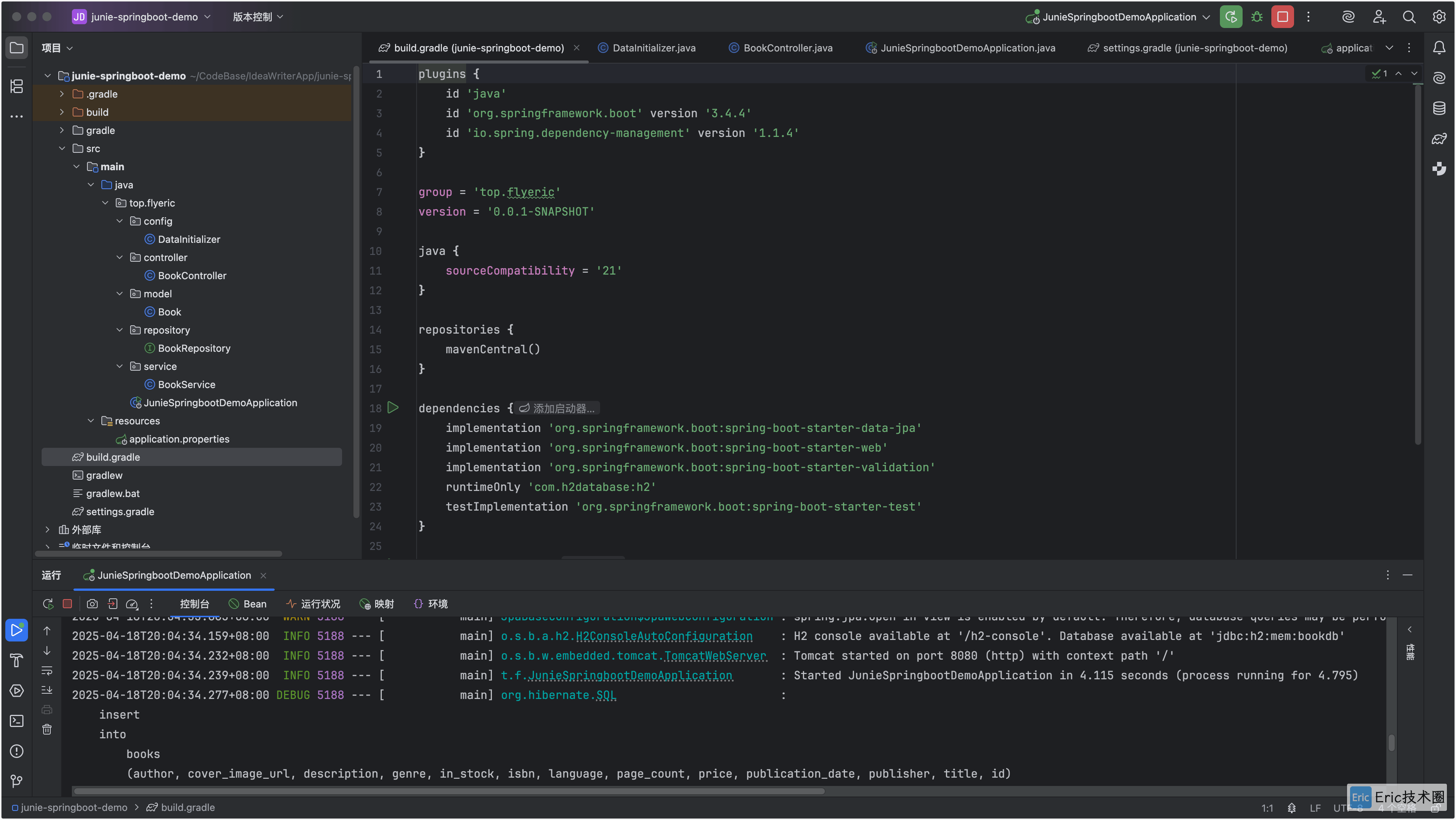
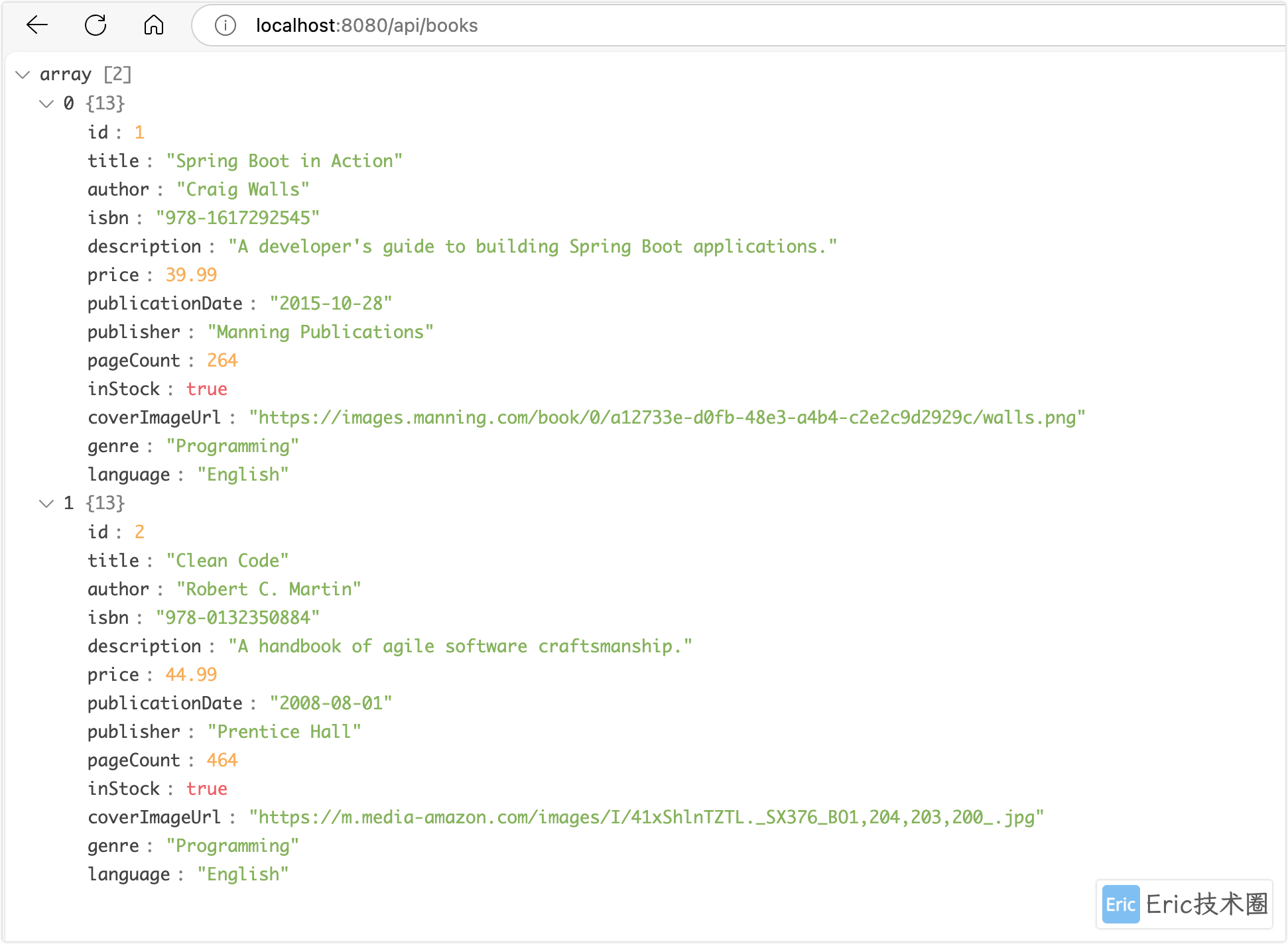
5. 分层架构采用MVC开发过程:

运行效果:


2)构建前端UI
提示词:
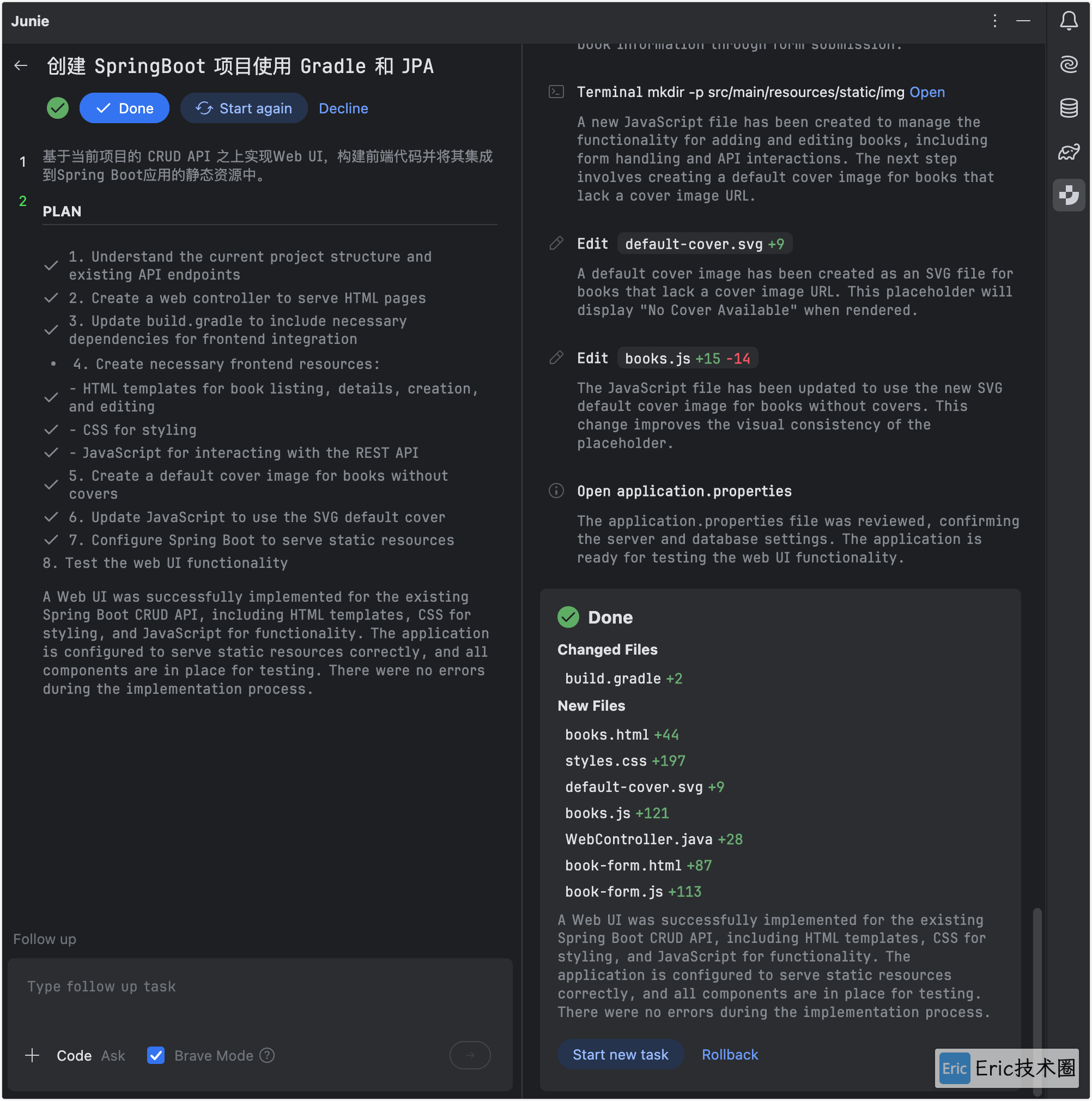
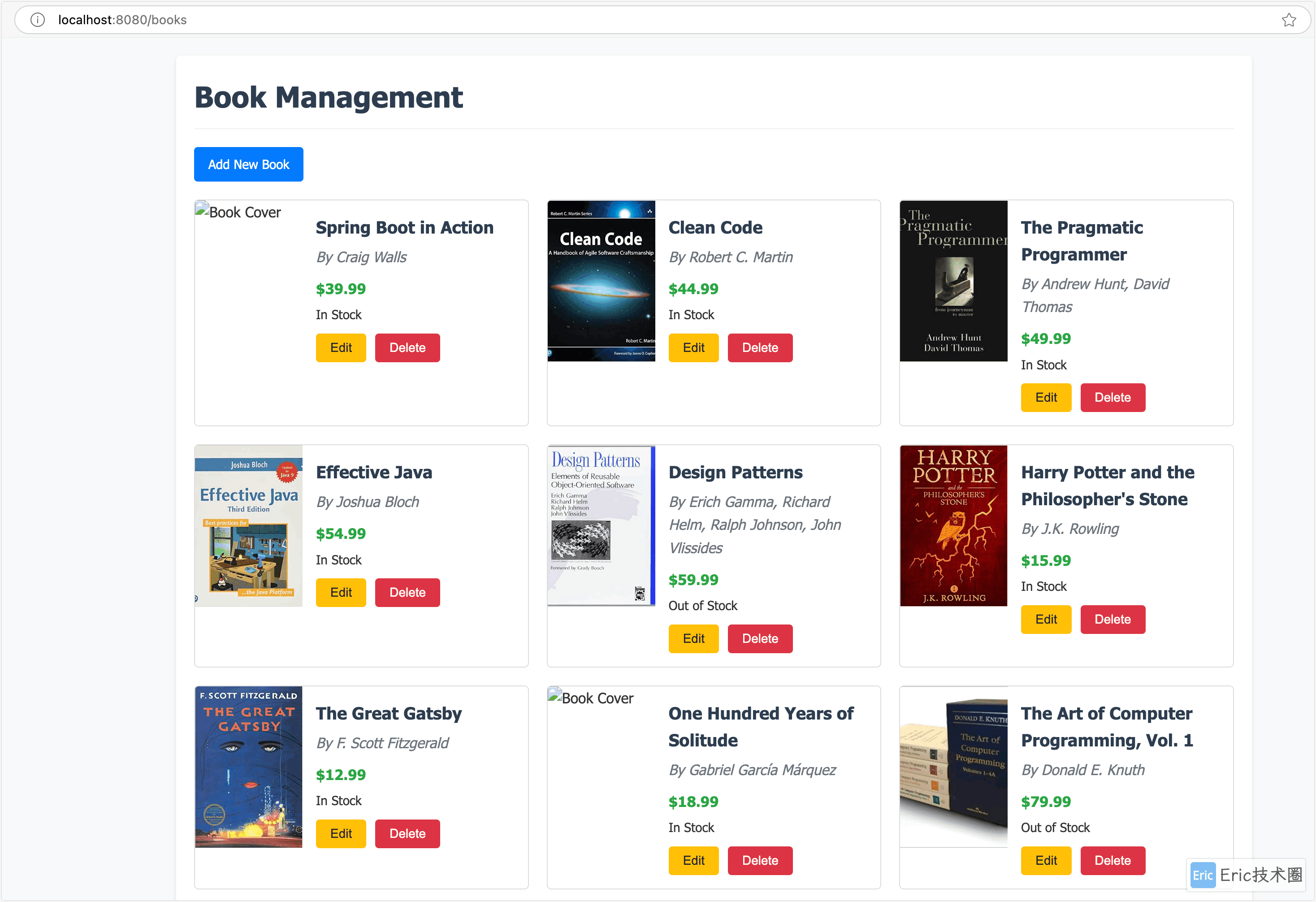
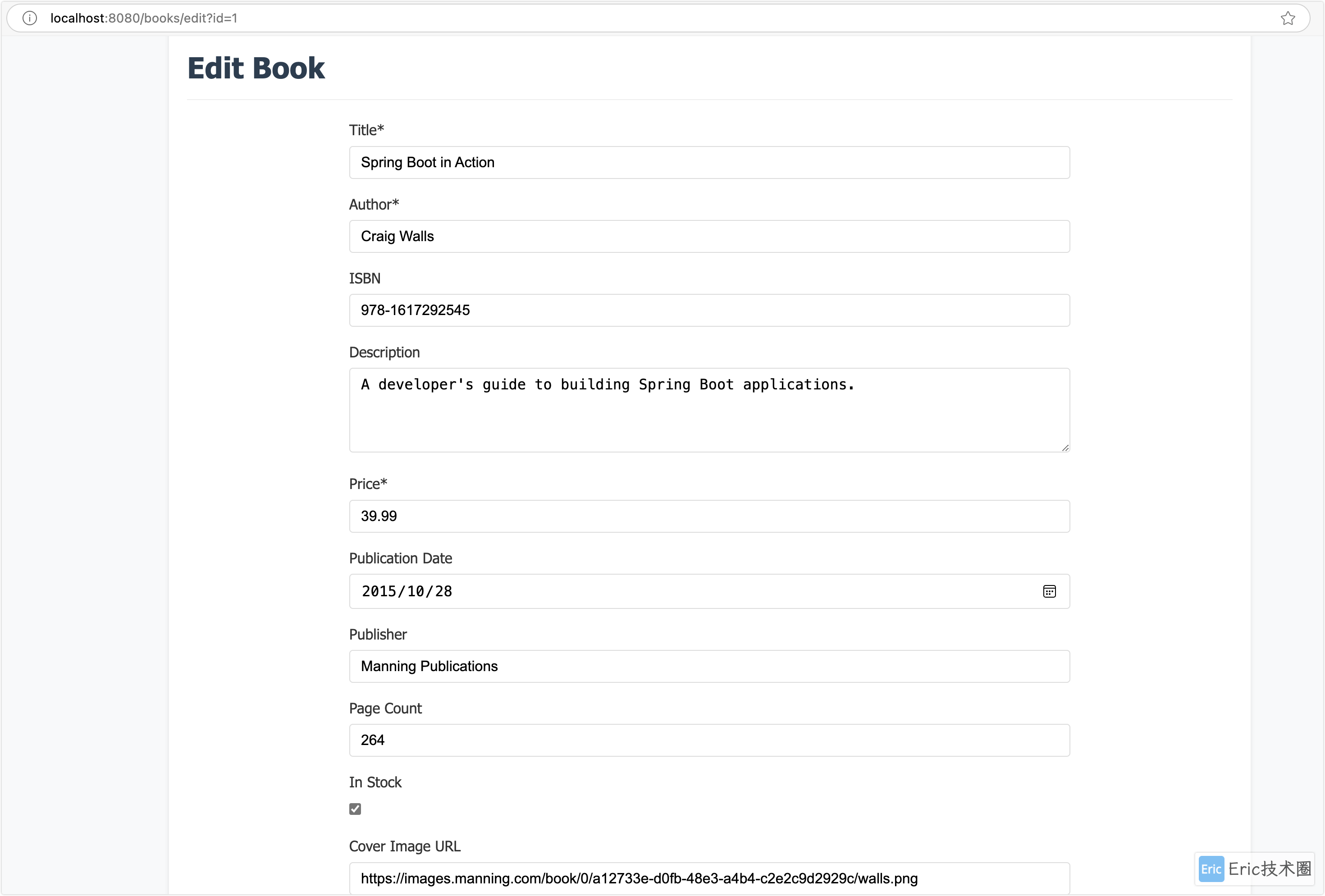
基于当前项目的CRUD API之上实现Web UI,构建前端代码并将其集成到Spring Boot应用的静态资源中。再插入10条books数据到数据库中。开发过程:

实现效果:


3)生成项目的开发规范
提示词:
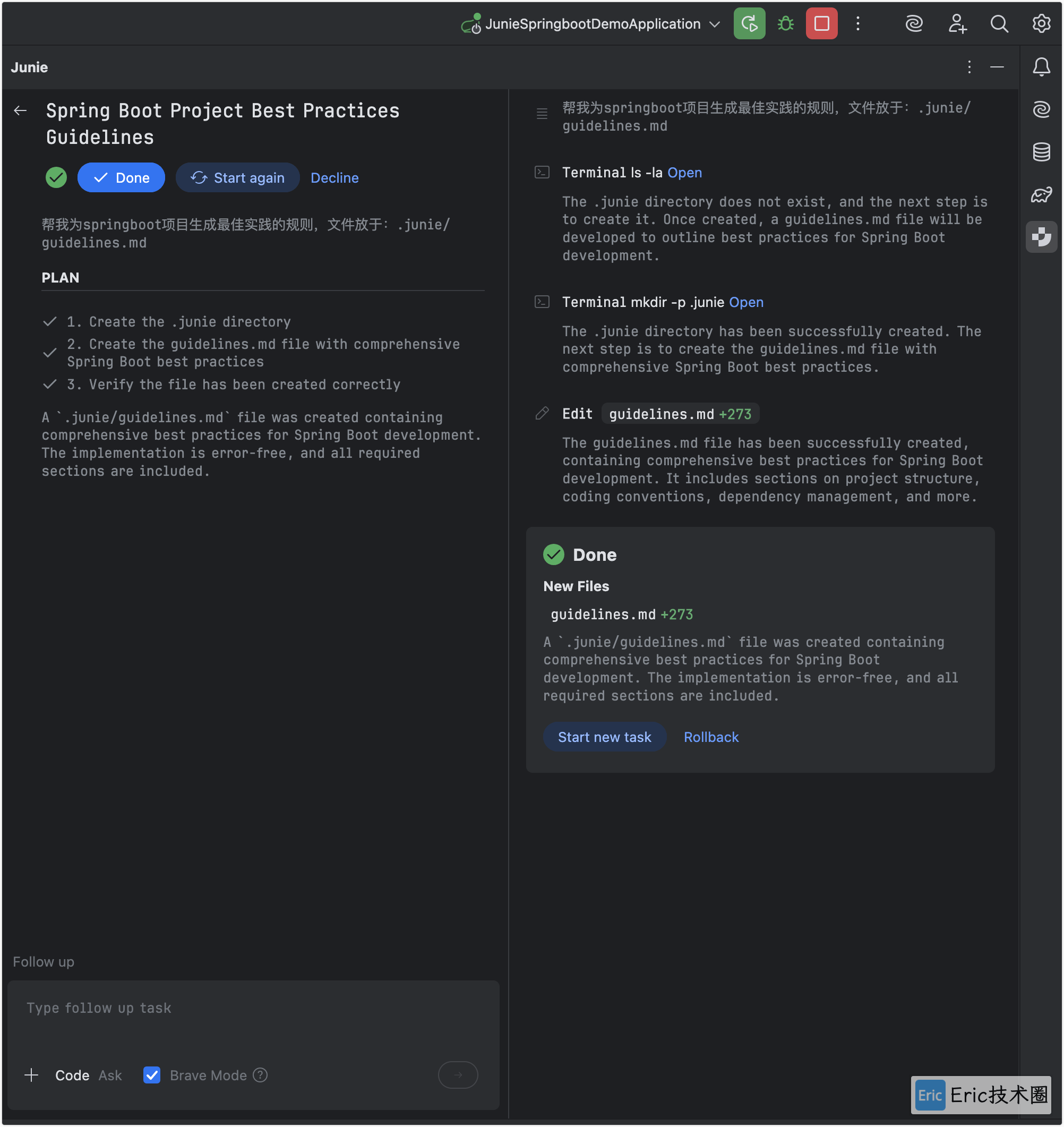
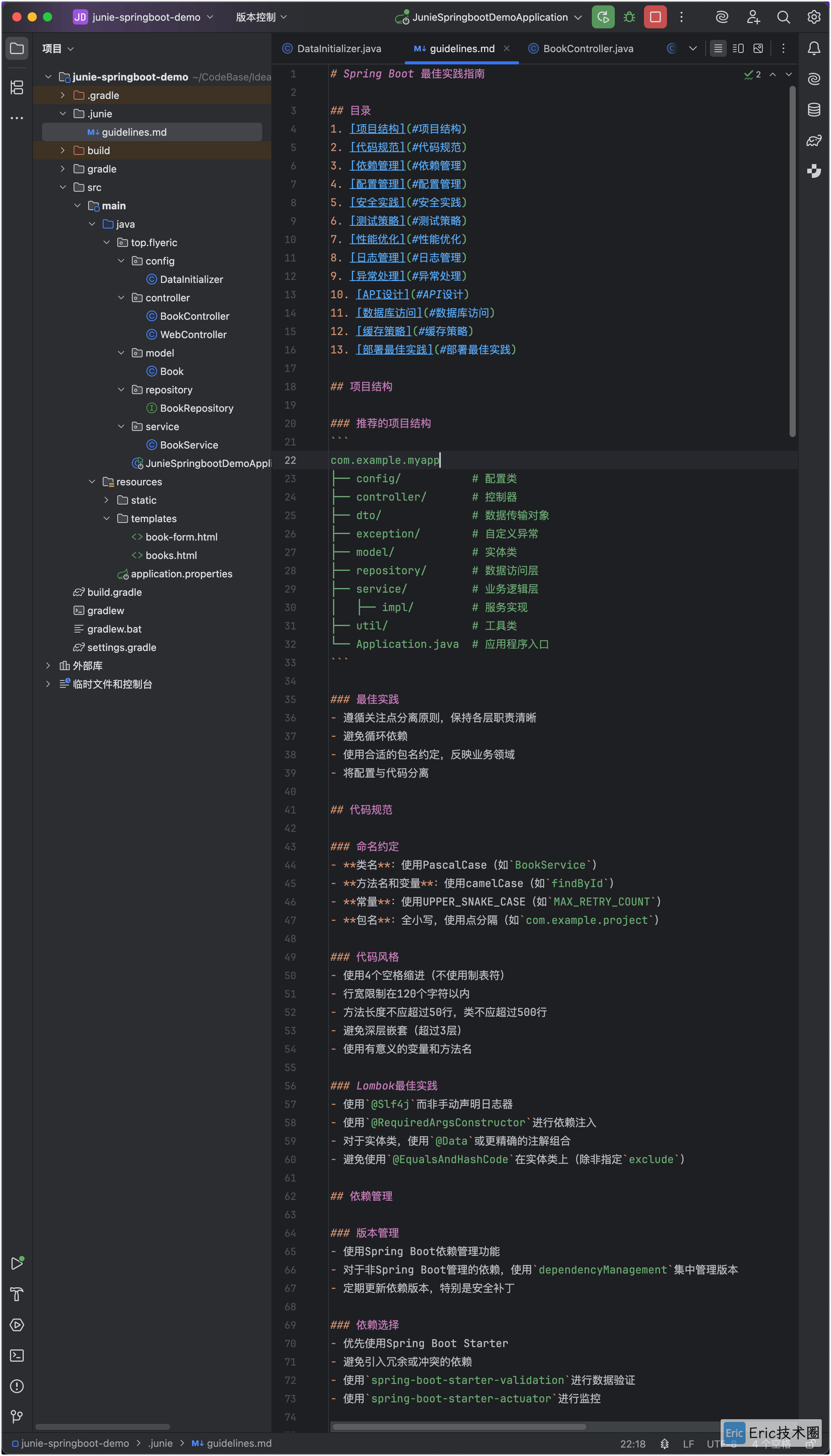
为springboot项目生成最佳实践的规则,文件放于:.junie/guidelines.md开发过程:

实现效果:

总结
在使用过程中最让我惊喜的几点,如下:
Junie 会先生成执行计划列表,然后按照计划列表逐步执行代码开发。
在使用过程中运行稳定,代码生成完整,文件中没有错误提示,都是一次性完成代码生成。
对于后端项目,如Java、Spring Boot等支持得非常好,前端项目略差于其他工具,如 Cursor,但整体能力也相当不错。
价格实惠,比同类产品便宜一半。
Cursor 系列精选阅读
如果你对 Cursor 感兴趣,可以按学习路径浏览我的更多专题文章:
入门篇
进阶篇
设计与开发实战
工作流整合
欢迎关注我的公Z号"Eric技术圈",原创技术文章第一时间推送。