国产 AI 编辑器 Trae 新版体验:Cursor 的可选替代方案
见字如面,与大家分享实践中的经验与思考。
Trae 是字节推出的智能编辑器,定位与 Cursor 类似。本文基于 Trae 最新版本 v1.3.2 进行评测,重点关注其新增功能及实际应用场景。与早期版本相比,最新版在功能完整性方面有显著提升,主要亮点包括:
项目规则配置:支持通过规则配置规范智能助手行为,提高复杂项目开发效率
模型上下文协议(MCP)支持:增强编辑器与大模型的交互能力
智能体(Agent)模式:支持自定义智能体,类似 Cursor 的 Custom Mode
上下文内容补充:通过 #Web 和 #Doc 分别支持联网查询和文件上传
多模态输入:支持在对话中添加图片,便于处理报错截图、设计稿等场景
Trae 官方变更日志:

国内版与海外版对比
Trae 提供国内版和海外版两个版本,基础功能相同,但存在以下关键差异:
登录方式:国内版使用手机号验证码,海外版支持邮箱登录(Google/Github)
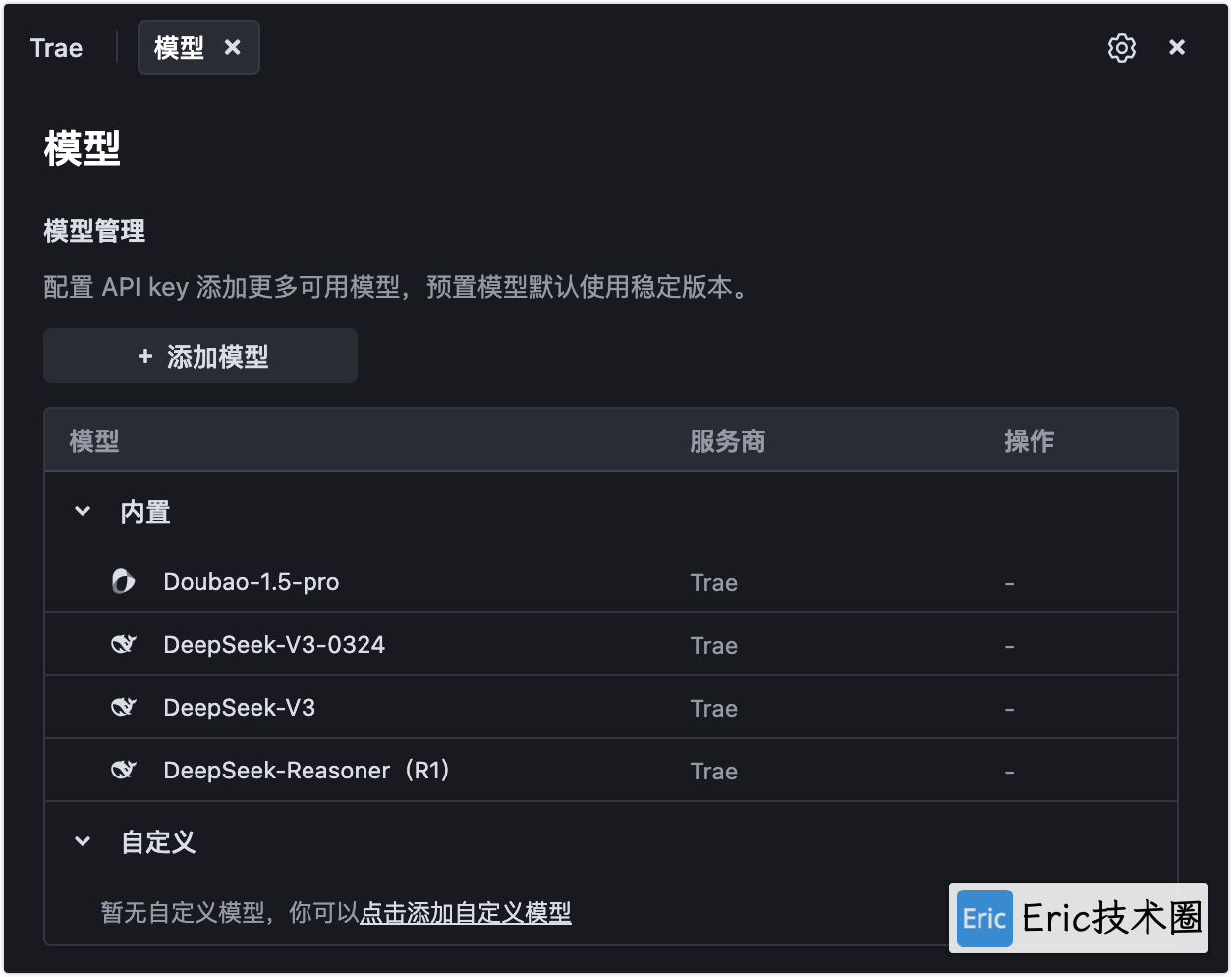
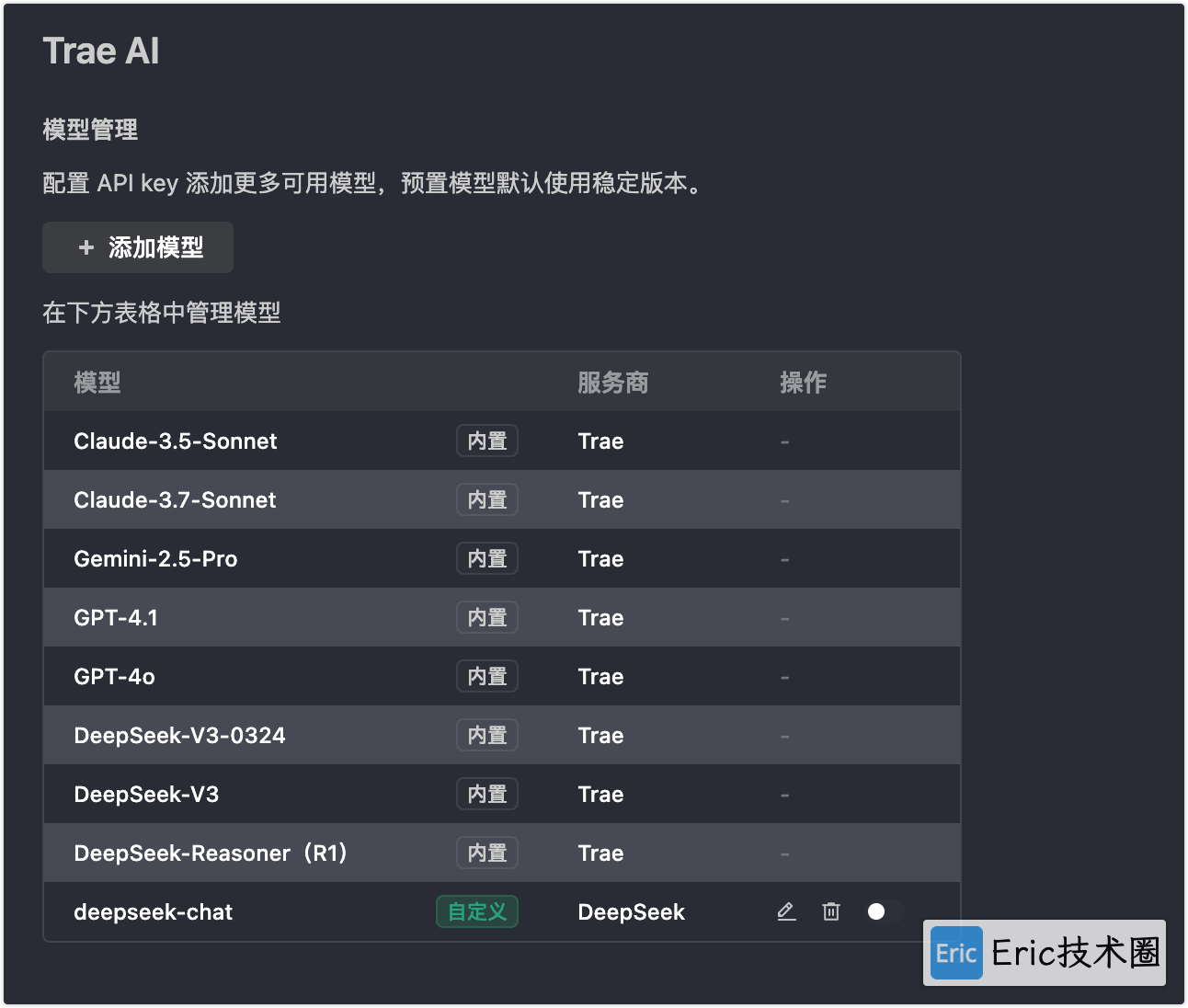
模型支持:国内版支持 DeepSeek V3/R1、Doubao-1.5-pro 等模型,而海外版额外支持 Claude 系列、GPT-4.1、Gemini-2.5-Pro 等更多选择
国内版模型列表:

海外版模型列表:

对于复杂开发任务,建议优先考虑海外版。虽然编辑器本身的体验两个版本逐渐接近,但模型能力差异在代码编写、任务拆解等场景下影响较大。
功能评测
测试环境:
操作系统:MacOS
Trae 版本:v1.3.2(海外版)
使用模型:Claude-3.7-Sonnet
智能体模式:Builder / Builder with MCP
Trae 官方文档非常的详细,下面就体验下个人感觉比较重要的几点,其他的功能直接参考官方文档即可。地址:https://docs.trae.ai/ide/what-is-trae?_lang=zh
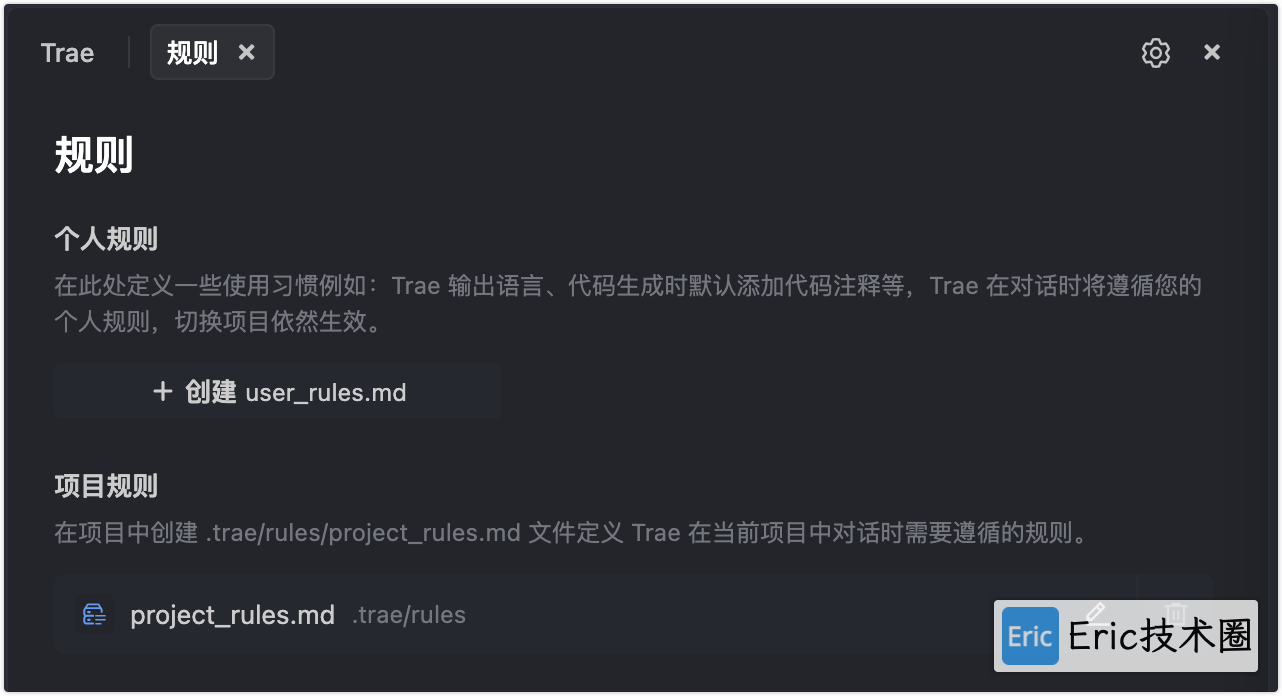
1. 项目规则配置
项目规则配置允许开发者为特定项目创建定制化的 AI 行为规范,提高开发效率。

关于 AI IDE 规则配置的更多内容,推荐参考:Cursor Rules 最佳实践总结。
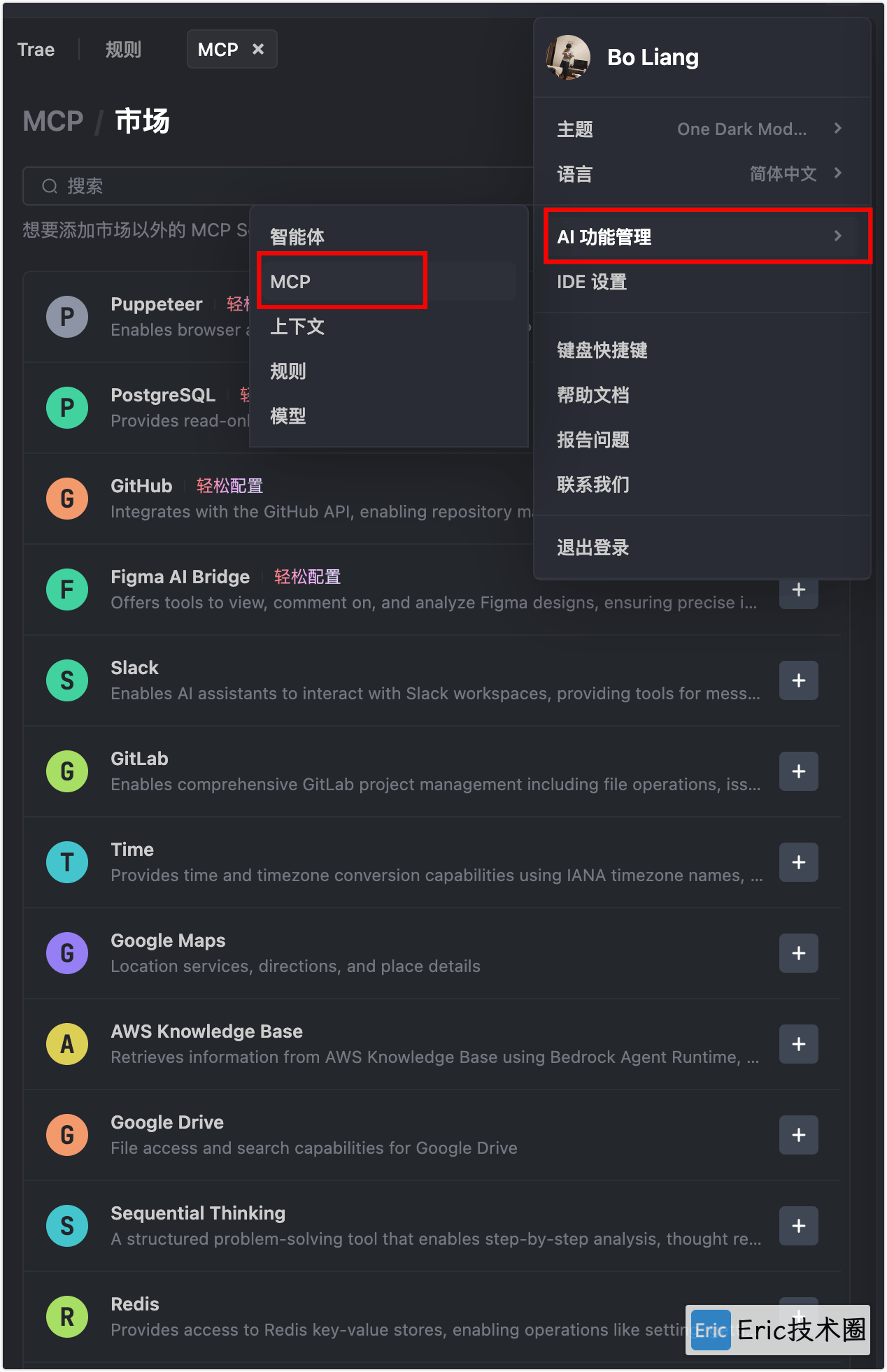
2. MCP 配置与使用
MCP(模型上下文协议)可通过市场快速安装或手动配置:

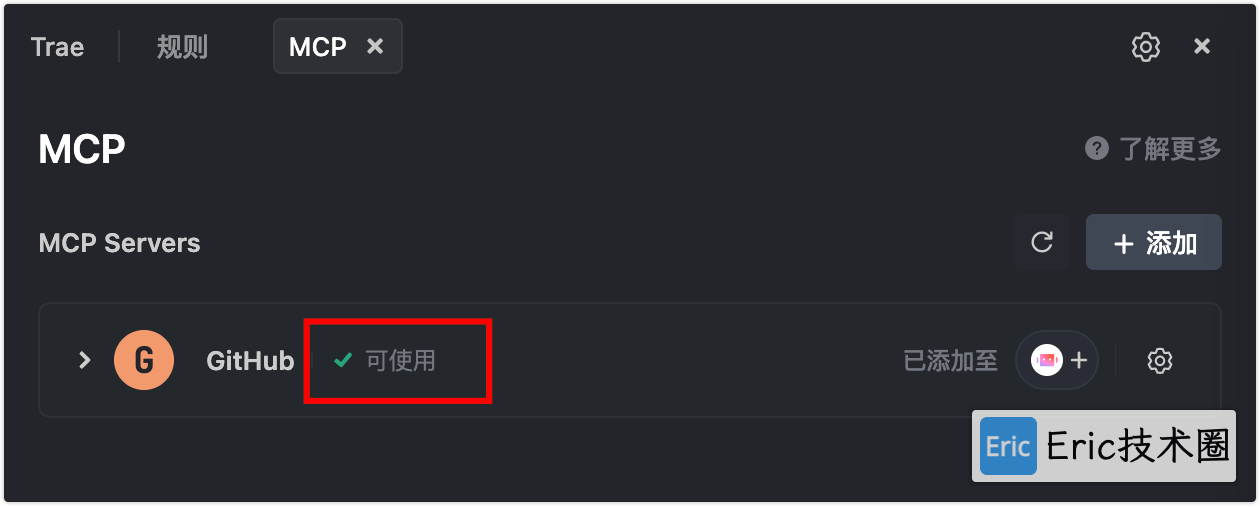
安装完成后,界面会显示可用状态标识:

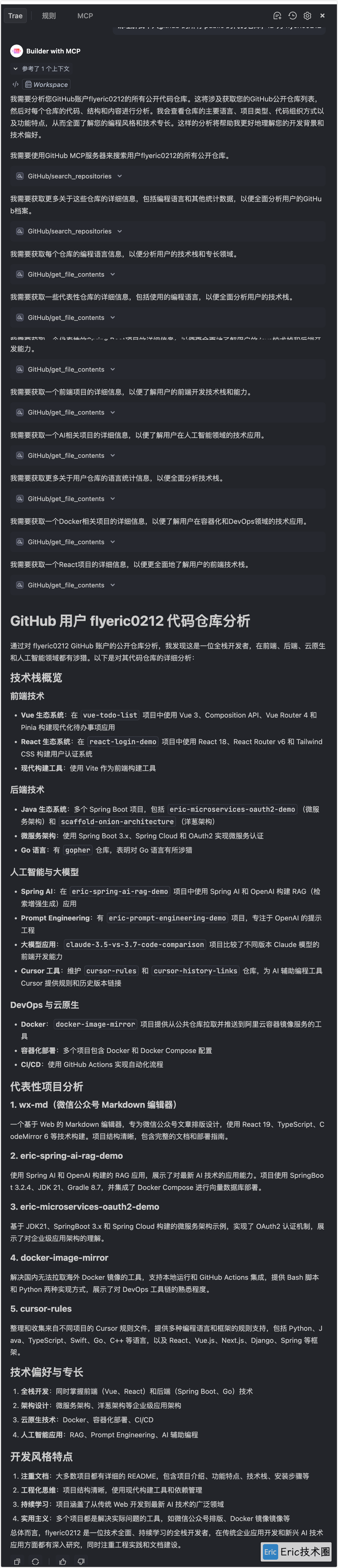
使用 Builder with MCP 智能体模式测试,可实现如列举个人 GitHub 仓库等功能:

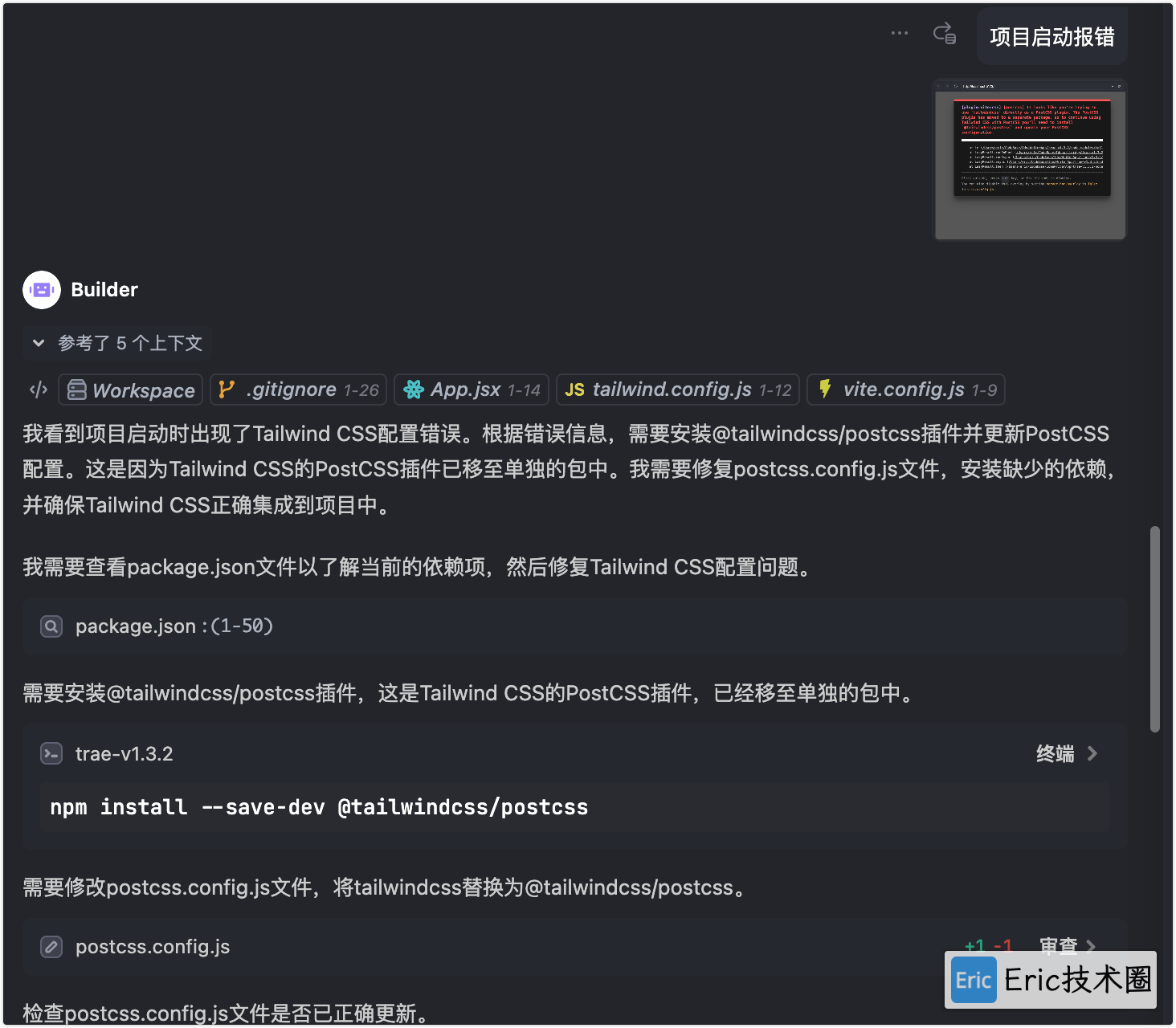
3. 多模态输入能力
Trae 支持在对话中添加图片,有效提升需求表达效率:

4. 上下文扩展能力
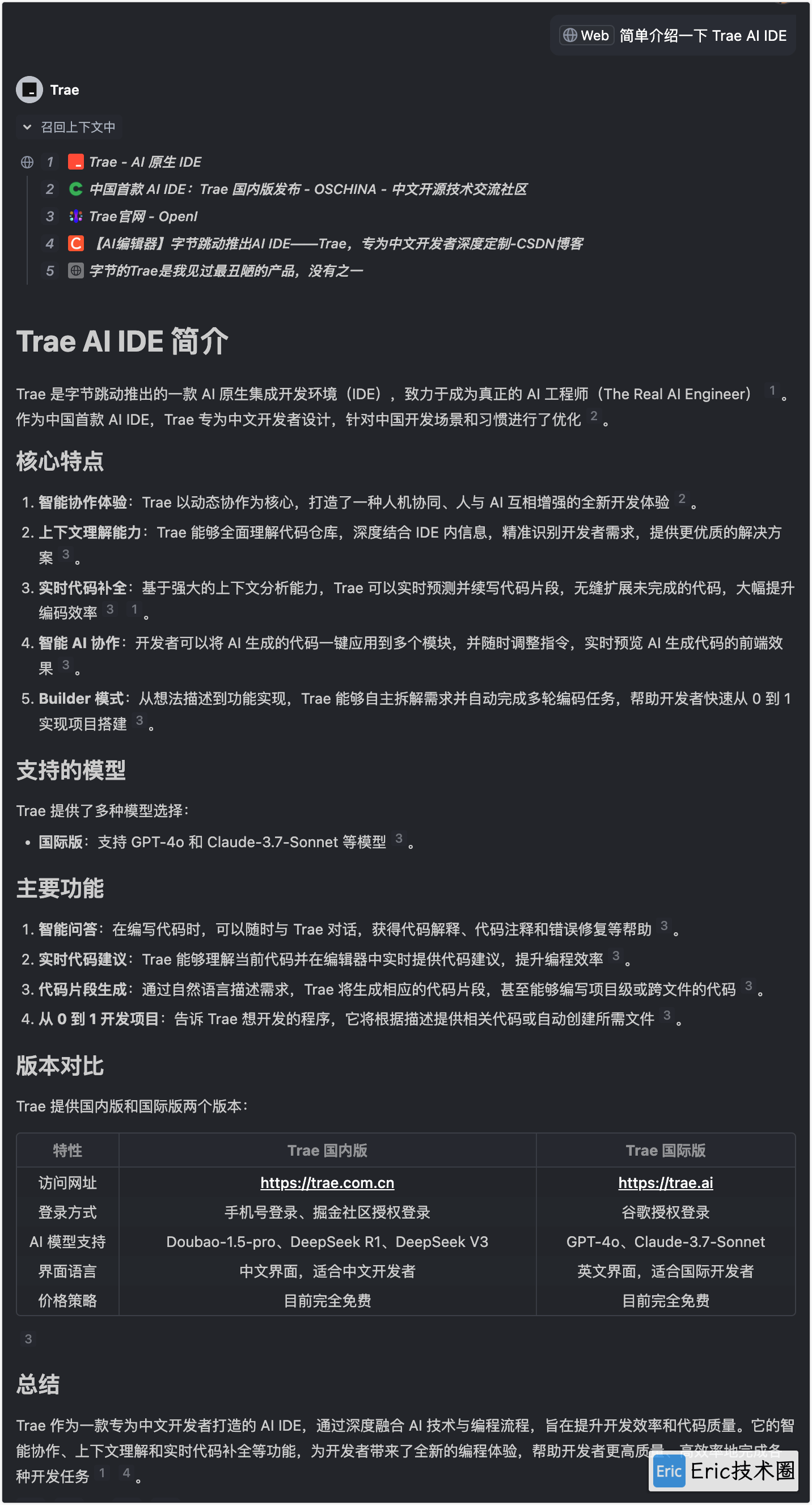
联网查询和本地文档引用功能显著增强了开发上下文:

5. 前端项目开发测试
以下是使用 Trae 智能体构建 React 登录注册项目的实际测试,指令参考自:Cursor AI 提示词编写技巧总结
1) React 项目初始化
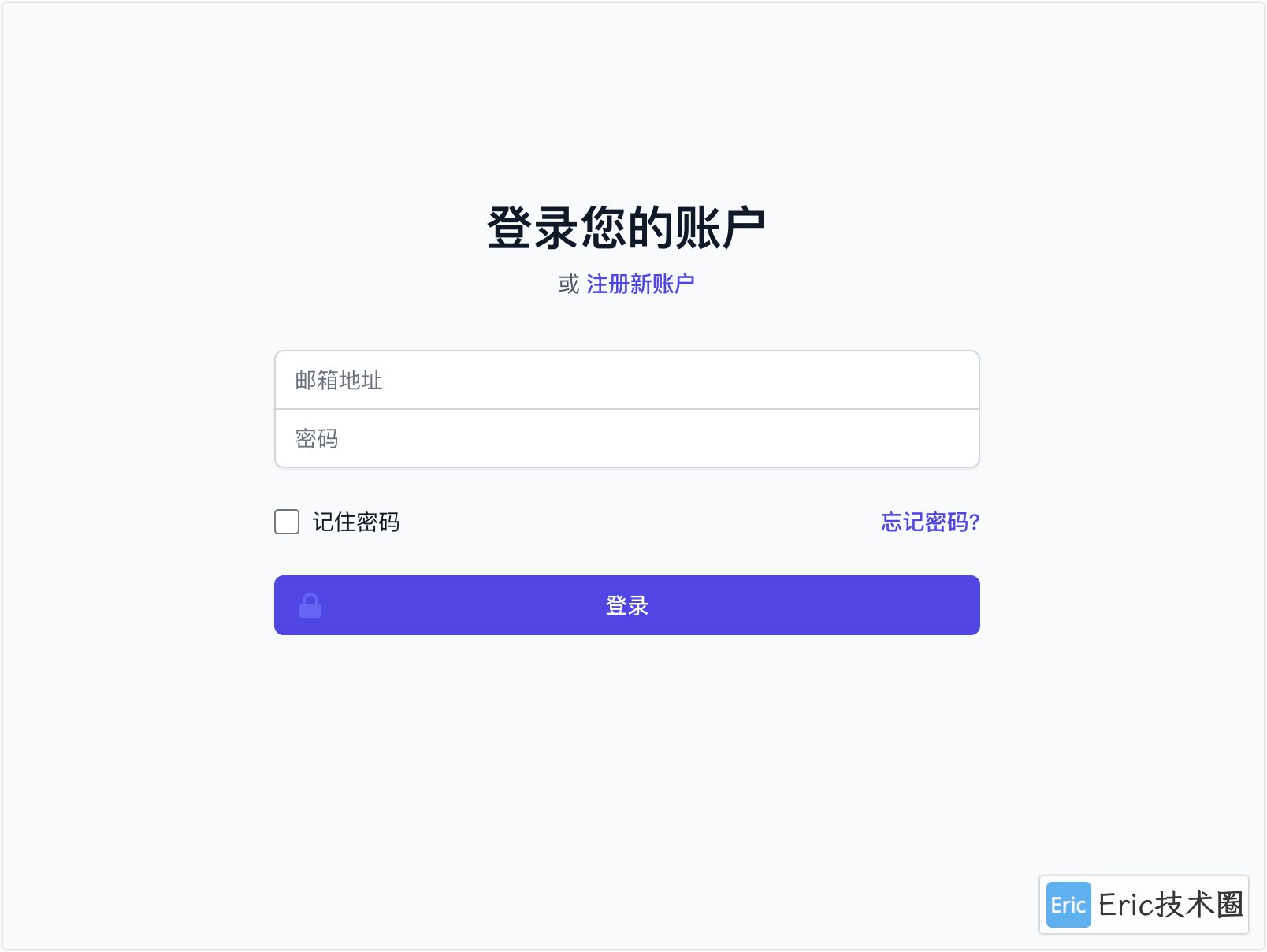
使用 Vite + React 在当前目录下初始化项目,并创建一个登录组件,使用Tailwind CSS样式,需要包含邮箱验证功能和记住密码选项。执行效果:

2) 注册功能实现
用JSX创建一个立即注册页面,要求:
1. 使用 React Jsx 语法
2. 在登录页面点击立即注册之后可以跳转到该页面
3. 页面 UI 风格和登录页面保持一致
4. 预留 API 调用逻辑,便于后续实现
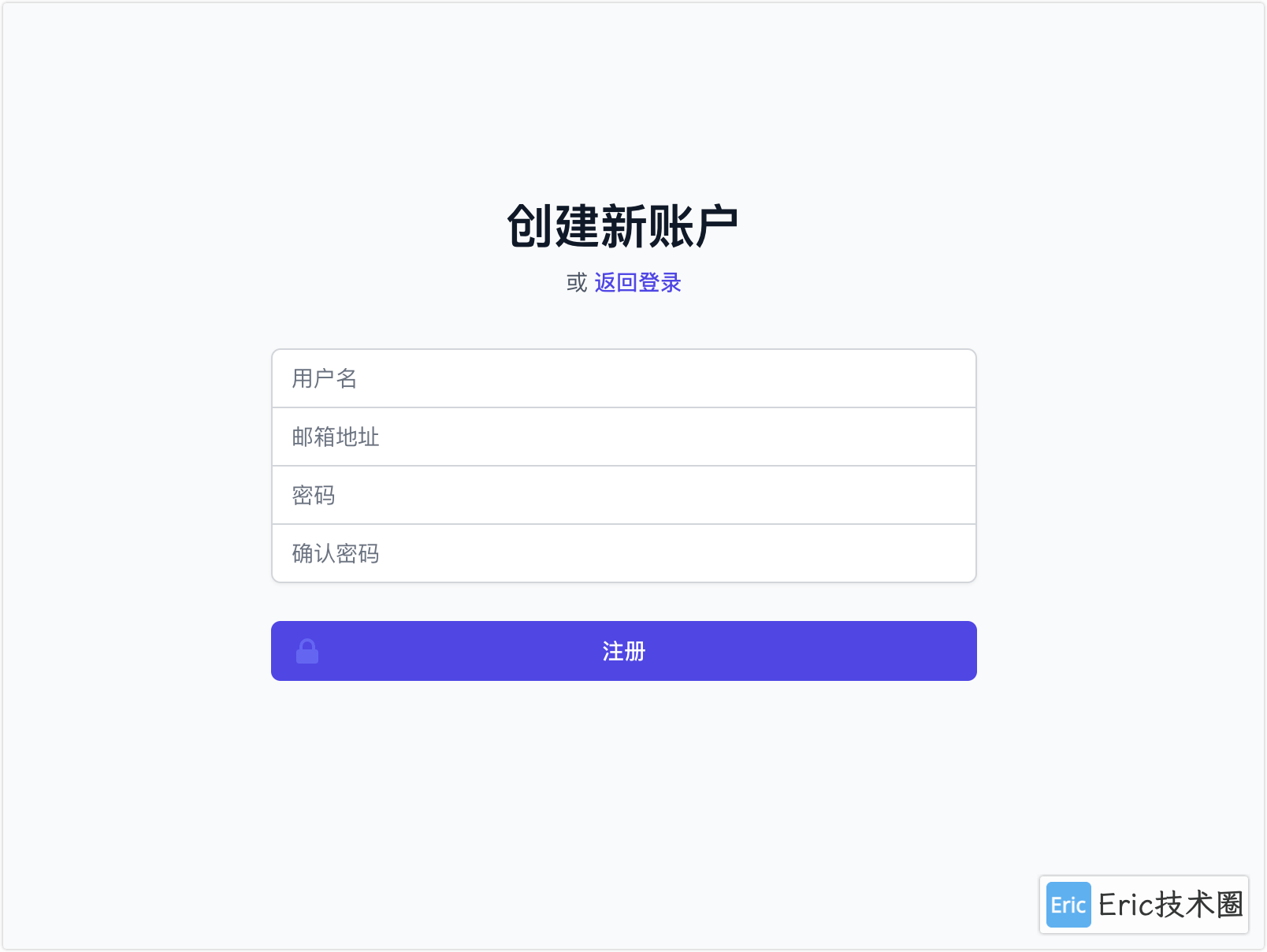
风格参考:项目中已有的 components/login.jsx执行效果:

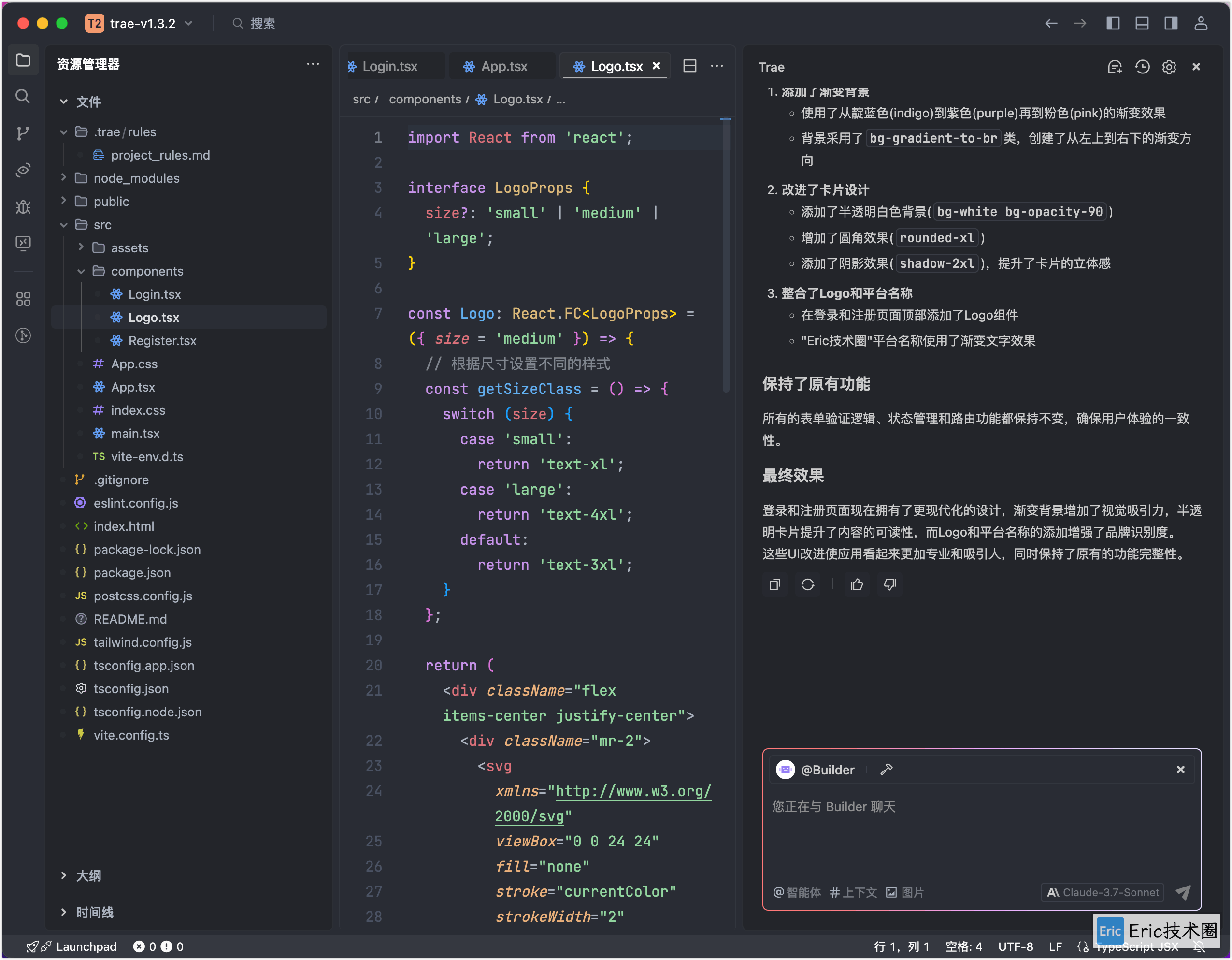
3) UI 优化重构
重构以下代码,提高页面的 UI 设计:
参考@引用的代码片段或者文件
重点改进:
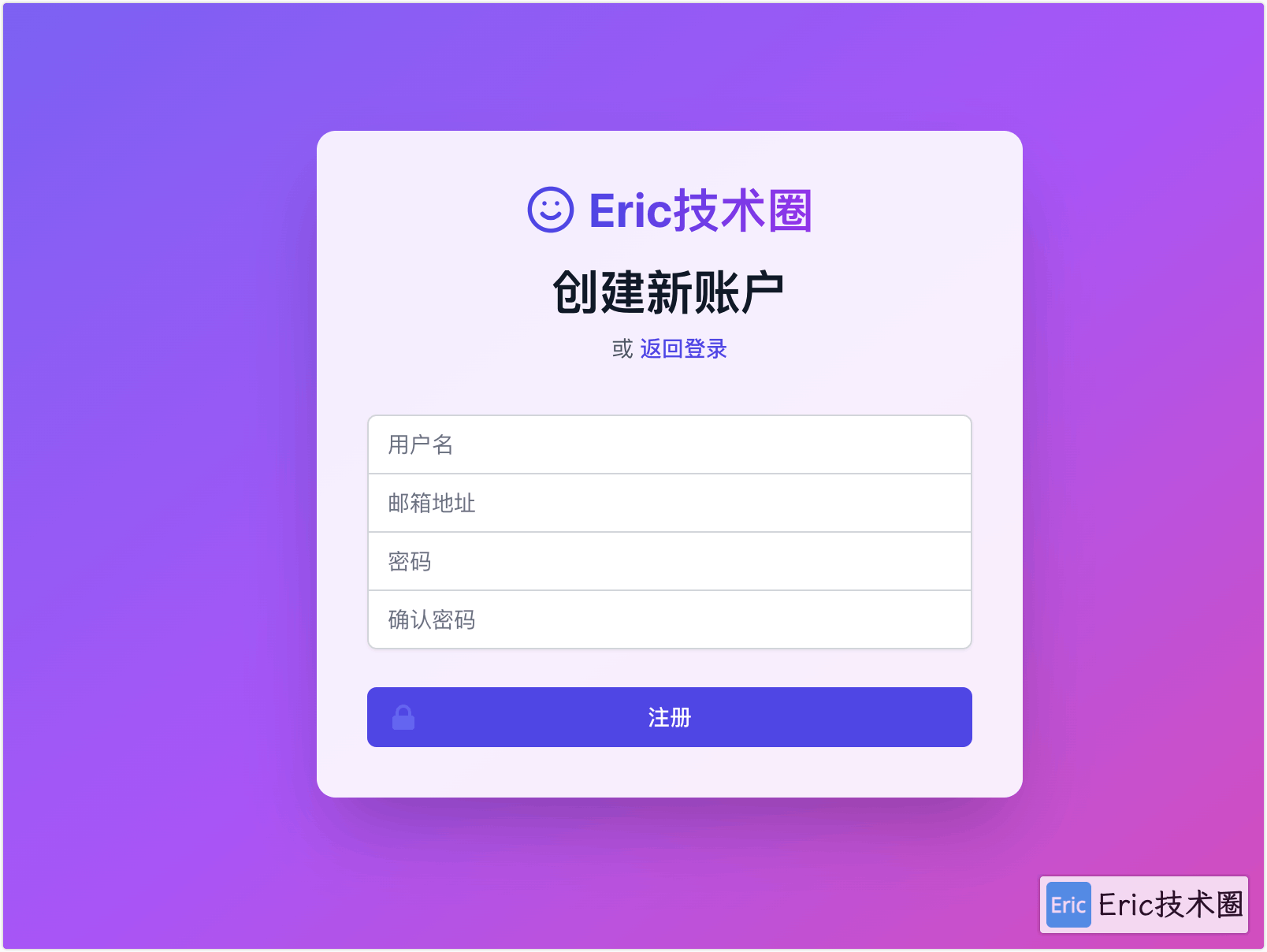
1. 设计一个美观的背景图,采用渐变色
2. 登录界面加入一个平台名称,如:Eric技术圈,同时在这个名称前面生成一个图标
但保持原有的功能不变执行效果:

4) 最终项目结构

总结
Trae 作为国产智能编辑器在功能完整性方面取得了显著进步,基本功能已经比较齐全。从长期发展来看,随着优化调整的持续推进,其使用体验有望接近或达到 Cursor 的水平。
在实际使用过程中,体验问题是当前的主要短板。在高峰期,用户需要面对排队等待的情况。考虑到智能体模式下会将复杂任务拆分为多个步骤并频繁调用大模型,这可能导致任务执行中断并重新排队,严重影响开发效率。
希望官方后续能够:
官方可考虑推出付费会员服务,为高频用户提供更稳定的使用体验
优化智能体任务调度机制,减少长任务执行中的排队问题
对于开发者而言,Trae 是值得关注的国产智能编辑工具,其持续发展将为国内开发者提供更多选择。
Cursor 系列精选阅读
如果你对 Cursor 感兴趣,可以按学习路径浏览我的更多专题文章:
入门篇
进阶篇
MCP 篇
设计篇
开发实战
工作流整合
欢迎关注我的公Z号"Eric技术圈",原创技术文章第一时间推送。