用 Cursor 开发全栈 Web 应用:Nextjs + Supabase 全流程实战
见字如面,与大家分享实践中的经验与思考。
通过 Cursor 结合 MCP 可以轻松开发一款全栈 Web 应用,这里将使用 Next.js + Supabase 作为主要技术栈。即使你没有深入了解技术原理和细节,只要准备好基础配置,通过本文提供的实战指南和提示词模板,也能轻松完成项目开发。
视频教程:
准备工作
环境配置
1. Cursor 最新版本
2. Supabase 项目设置
注册并访问 Supabase Dashboard:https://supabase.com/dashboard
新建一个项目
记录项目 ID(后续配置需要)
实战开发
本文以一个美食转盘应用为例进行演示,你可以直接参考使用或替换成任意你想要开发的创意项目。
01 准备开发需求文档
将以下内容保存为:开发需求.md 文件。
# 今日吃啥转盘应用开发需求
## 项目目标
开发一个响应式"今日吃啥"转盘网页应用,帮助用户随机决定吃什么。用户可以添加自定义菜谱或从推荐菜谱中选择,通过旋转转盘随机选出一个结果。
## 技术栈
- **前端框架**: Next.js (App Router)
- **开发语言**: TypeScript
- **样式处理**: Tailwind CSS
- **数据存储**: Supabase
## 功能需求
1. **菜谱管理**
- 系统预置流行菜谱列表
- 用户可添加自定义菜谱
- 用户可从流行菜谱列表中选择添加到转盘
- 用户可删除转盘中的菜谱
- 每个转盘最多支持12个菜谱
2. **转盘功能**
- 根据用户添加的菜谱动态生成转盘
- 每个菜谱使用不同颜色区分
- 点击按钮触发转盘旋转动画
- 旋转结束后显示随机选中的结果
3. **用户系统**
- 免登录设计,使用UUID生成唯一用户ID
- 用户ID存储在LocalStorage中实现持久化
- 首次访问自动生成用户ID并初始化
4. **响应式设计**
- 适配移动端、平板和桌面设备
- 不同设备有合适的布局和交互方式
## 数据存储设计
### 主要数据结构
- **用户表(users)**:存储用户的唯一标识和创建时间
- **流行菜谱表(popular_recipes)**:系统预置的菜谱列表,包含菜谱ID和名称
- **用户自定义菜谱表(user_custom_recipes)**:用户自己创建的菜谱,包含用户ID和菜谱名称
- **用户转盘项目表(user_wheel_items)**:用户添加到转盘的菜谱,包含用户ID、菜谱名称、来源类型和颜色
### 数据关系说明
1. **流行菜谱**:系统预置,所有用户共享,用户不能修改
2. **自定义菜谱**:每个用户可以创建自己的菜谱
3. **转盘项目**:用户可以将流行菜谱或自定义菜谱添加到自己的转盘中
4. **唯一性规则**:同一用户的转盘中不允许有重名菜谱
## 业务逻辑设计
1. **用户标识处理**
- 首次访问时生成UUID并存储到LocalStorage
- 后续访问时从LocalStorage获取用户ID
- 如果获取失败则重新生成
2. **菜谱数据管理**
- 加载时获取用户转盘项目和流行菜谱
- 添加自定义菜谱时先检查是否存在,再创建
- 添加流行菜谱到转盘时创建关联记录
- 删除操作仅移除用户与菜谱的关联
3. **转盘逻辑**
- 根据用户的转盘项目数据动态生成转盘
- 转盘旋转使用CSS动画实现
- 随机选择结果并控制转盘停止位置
- 结果展示与高亮处理
## 用户体验设计
1. **页面布局**
- 顶部:应用标题和简短说明
- 中部:转盘组件和结果显示
- 底部/侧边:菜谱管理界面
2. **交互设计**
- 转盘中心有明显的旋转按钮
- 添加菜谱表单简洁直观
- 流行菜谱可快速选择添加
- 已添加菜谱可一键删除
3. **响应式适配**
- 移动端:垂直布局,转盘在上,菜谱管理在下
- 平板/桌面:水平布局,转盘在左,菜谱管理在右
- 转盘大小根据屏幕尺寸自动调整
## 实施步骤
### 1. 项目初始化与环境配置
```bash
# 创建Next.js项目
npx create-next-app food-wheel-app --typescript
cd food-wheel-app
# 安装依赖
npm install @supabase/supabase-js uuid
npm install -D @types/uuid
# 配置Tailwind CSS (已包含在Next.js项目中)
```
### 2. 数据库设置
1. 创建Supabase项目
2. 创建必要的数据表
3. 初始化流行菜谱数据
4. 设置适当的访问权限
### 3. 项目结构搭建
1. 创建基础目录结构
2. 配置Supabase客户端
3. 实现用户ID生成和管理功能
### 4. 组件开发
1. 创建转盘组件
- SVG实现转盘视觉效果
- 旋转动画和结果选择逻辑
2. 创建菜谱管理组件
- 自定义菜谱添加表单
- 流行菜谱选择列表
- 已添加菜谱展示和删除
3. 实现页面布局和响应式设计
### 5. 数据交互实现
1. 用户数据初始化
2. 菜谱数据CRUD操作
3. 转盘数据与视图绑定
### 6. 优化与测试
1. 性能优化
2. 跨设备测试
3. 边缘情况处理
## 验收标准
1. 转盘能正确显示用户添加的菜谱
2. 转盘旋转动画流畅,结果选择随机有效
3. 菜谱管理功能正常工作
4. 用户数据正确持久化
5. 在不同设备上显示正常且交互友好撰写技巧:如果你不确定如何编写需求文档,可以使用 Cursor、ChatGPT、DeepSeek 等AI工具来协助完成。主要确保包含以下核心结构:
项目概述/目标
功能需求
用户体验设计
核心业务流程
技术栈
数据库设计
实施步骤
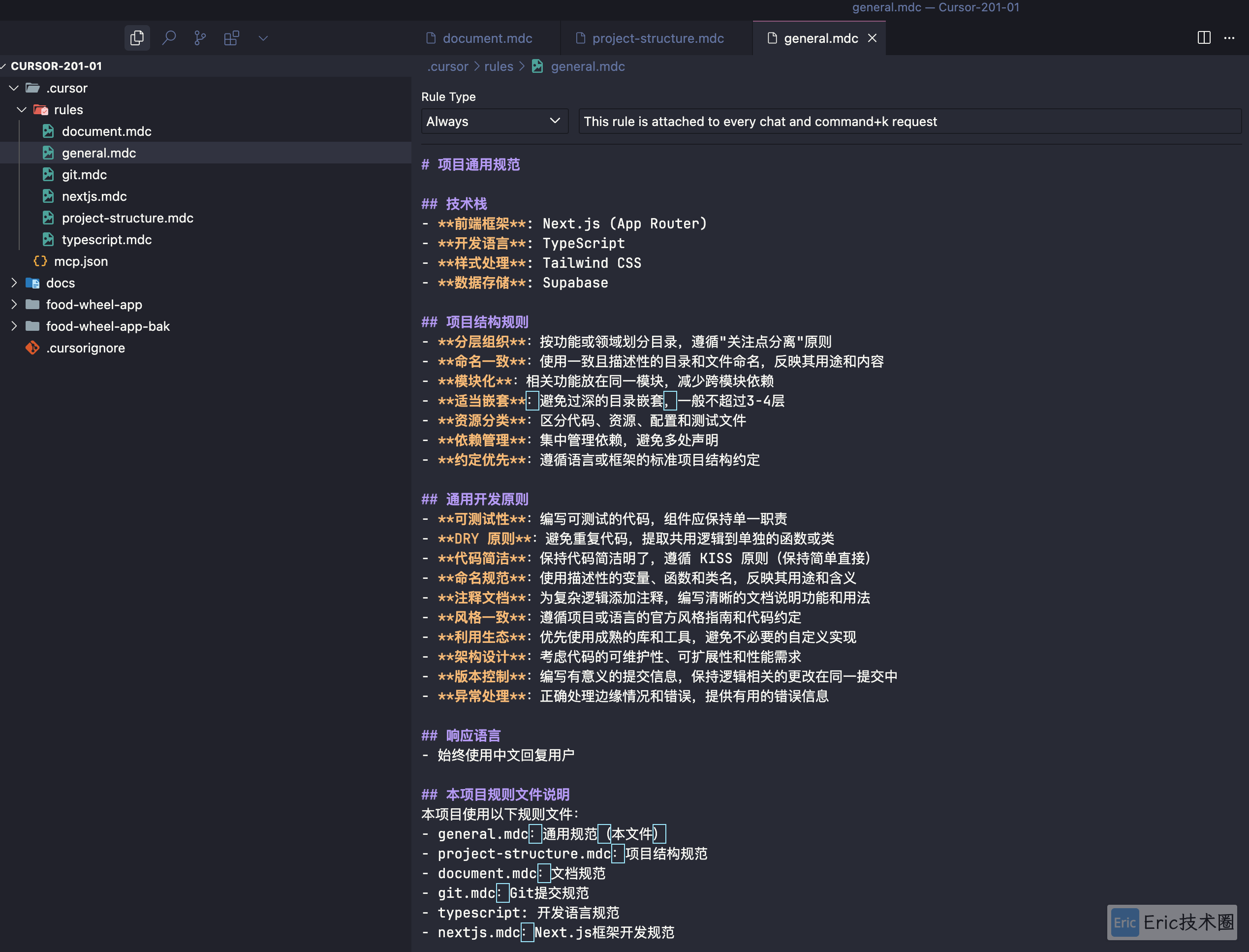
02 配置 Cursor Rules

建议配置三层架构的 Cursor 开发规则,以确保代码质量和开发效率:
通用规则:general.mdc、project-structure.mdc、git.mdc、document.mdc
语言规则:typescript.mdc
框架规则:nextjs.mdc
可直接在github上获取:
这些规则文件将帮助 Cursor 更好地理解项目上下文,生成更符合最佳实践的代码。
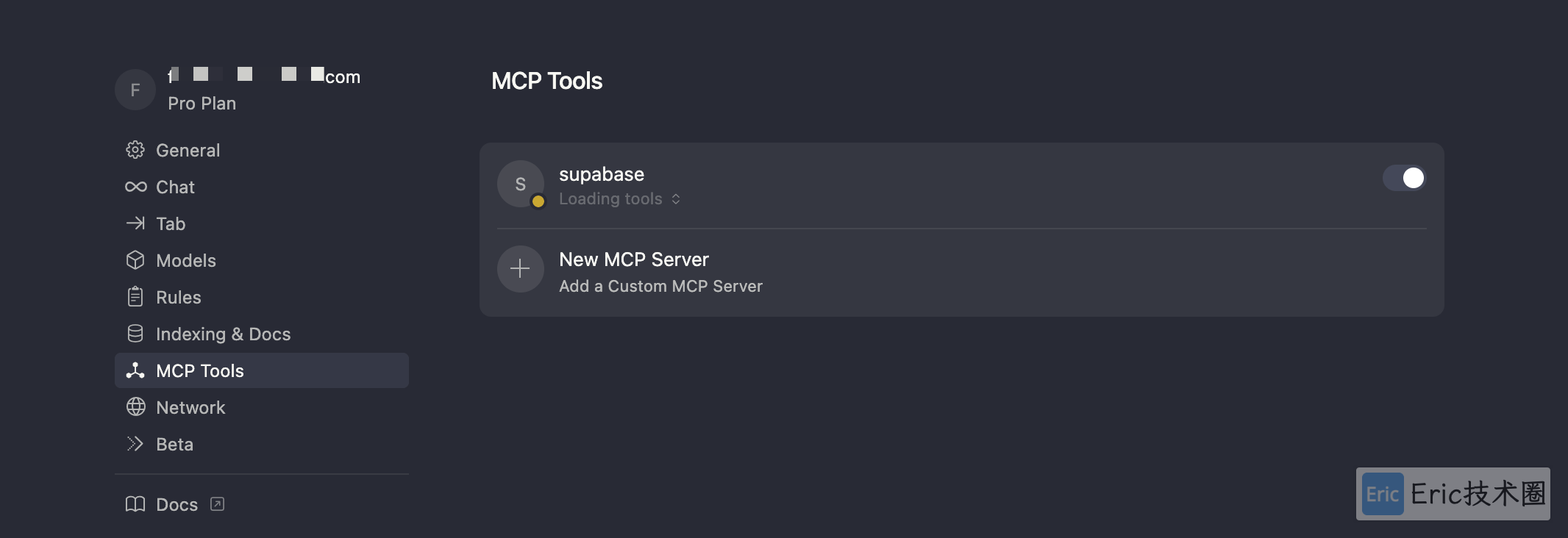
03 配置 MCP 服务
通过 MCP Server 在 Cursor 中集成 Supabase,让AI自动管理免费的后端数据库服务。这样可以避免手工编写SQL语句,但建议在AI生成SQL后进行人工审核以确保合理性。

📖 详细配置教程:Cursor 轻松集成 Supabase MCP 服务
MCP JSON 配置示例:
{
"mcpServers": {
"supabase": {
"command": "npx",
"args": [
"-y",
"@supabase/mcp-server-supabase@latest",
"--access-token",
"your_supabase_access_token"
]
}
}
}⚠️ 注意:请将 your_supabase_access_token 替换为你的实际 Supabase 访问令牌。
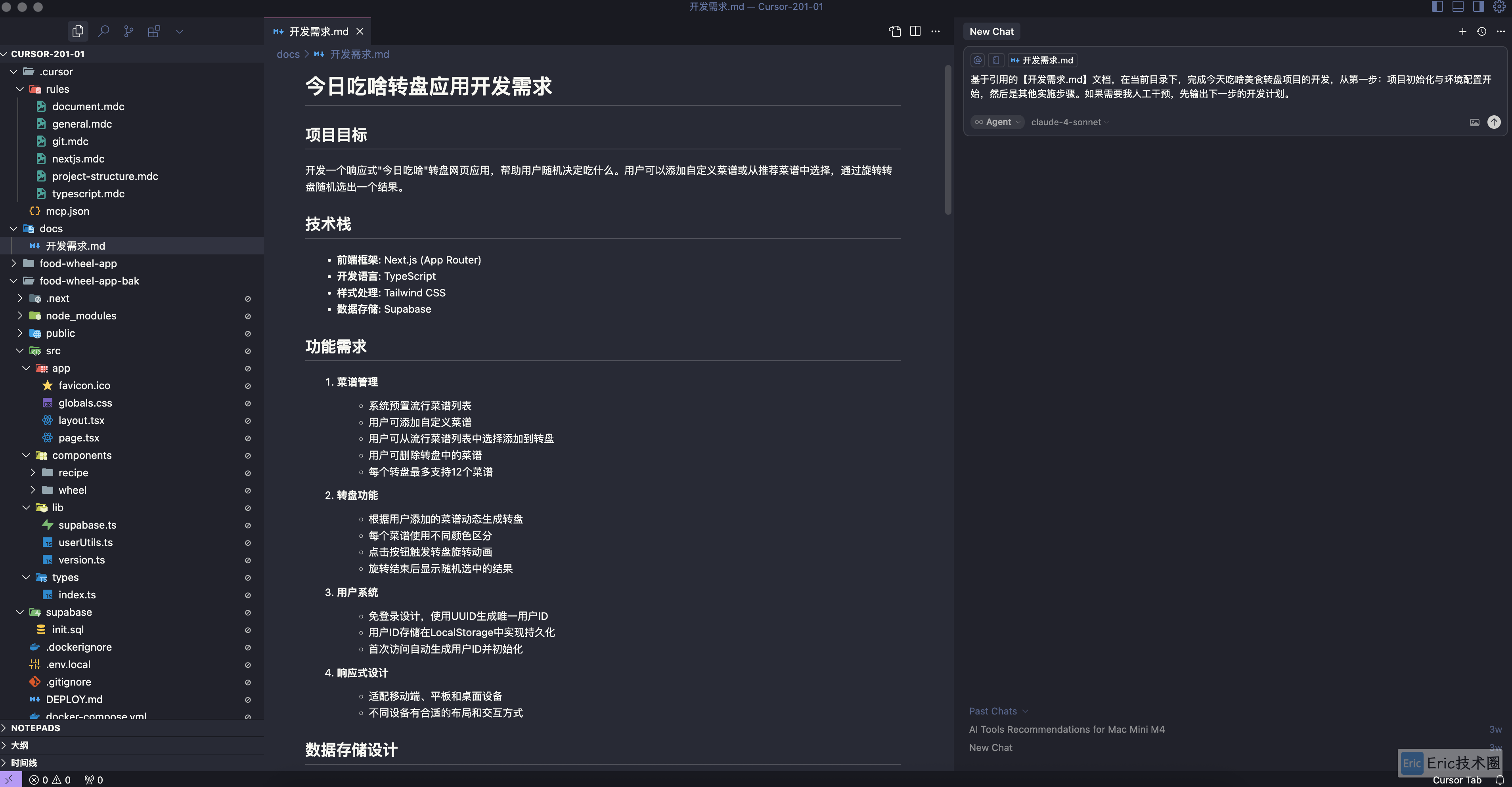
04 开发提示词模板
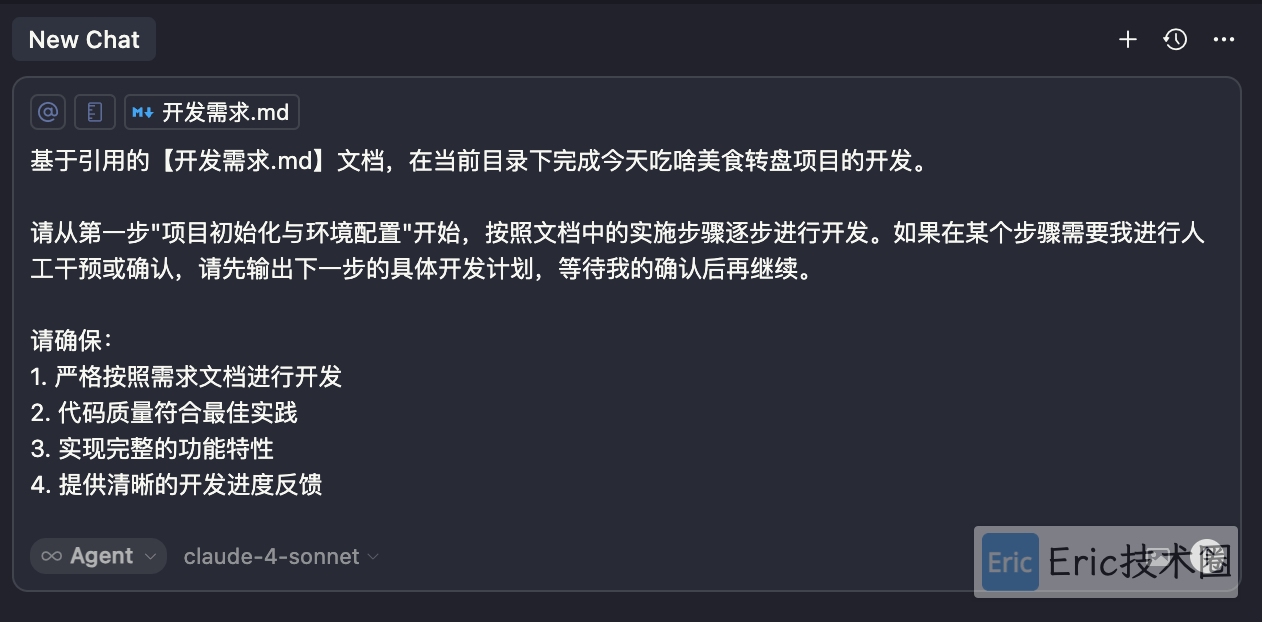
项目开发提示词
基于引用的【开发需求.md】文档,在当前目录下完成今天吃啥美食转盘项目的开发。
请从第一步"项目初始化与环境配置"开始,按照文档中的实施步骤逐步进行开发。如果在某个步骤需要我进行人工干预或确认,请先输出下一步的具体开发计划,等待我的确认后再继续。
请确保:
1. 严格按照需求文档进行开发
2. 代码质量符合最佳实践
3. 实现完整的功能特性
4. 提供清晰的开发进度反馈数据库创建提示词
继续进行下一步开发计划,将数据结构导入到 Supabase 数据库中。
具体要求:
1. 使用 supabase mcp 工具,将初始化SQL导入到我已创建的项目中
项目ID:your_supabase_project_id(请替换为你的实际项目ID)
2. 完成数据库配置后,请将以下环境变量输出到 .env.local 文件中:
- NEXT_PUBLIC_SUPABASE_URL
- NEXT_PUBLIC_SUPABASE_ANON_KEY
3. 验证数据库连接是否正常
请确保所有数据表结构符合需求文档中的设计规范。推荐配置
模式选择:使用 Agent 模式获得更智能的开发体验
模型推荐:Claude 3.7 或 Claude 4.0 模型(性能更优)

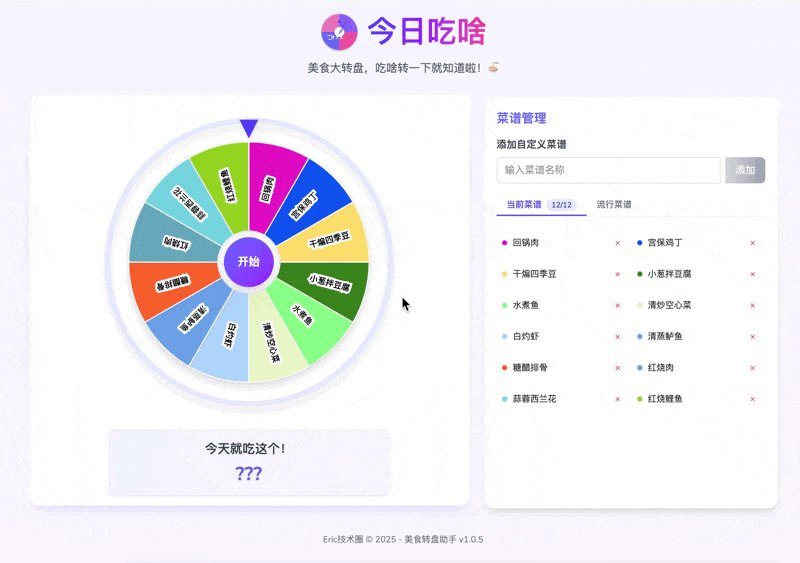
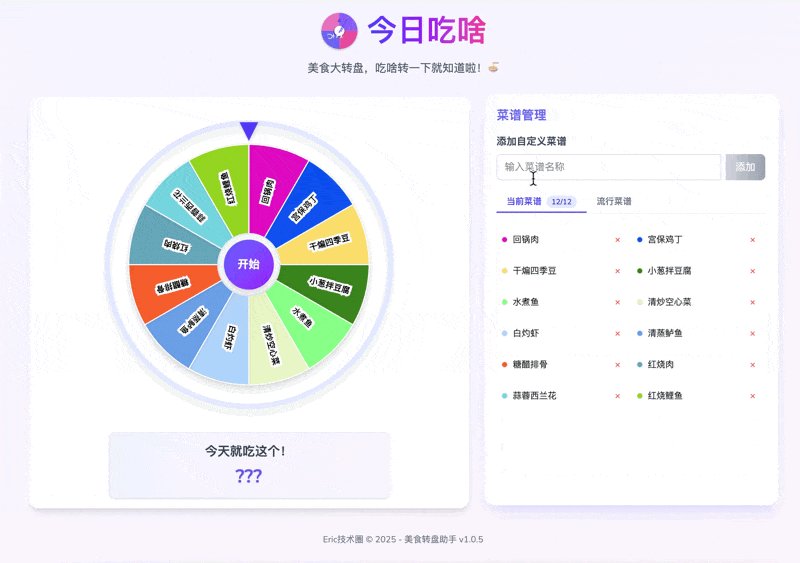
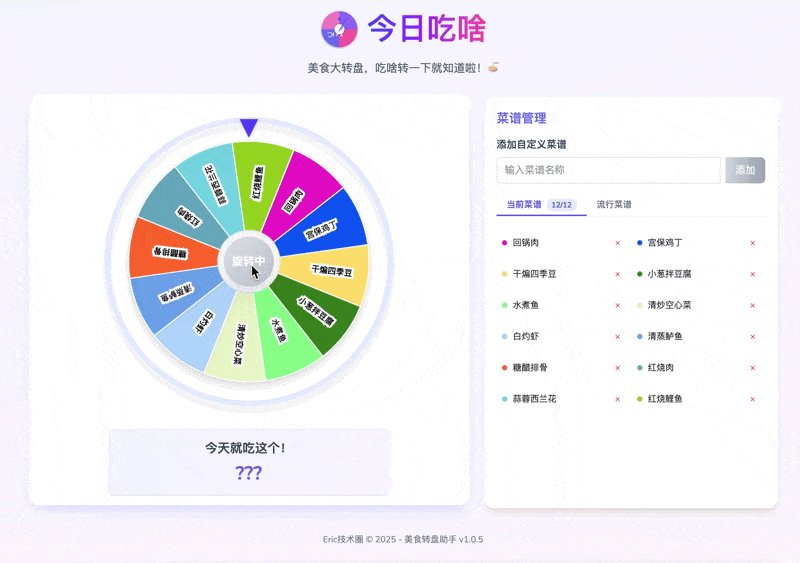
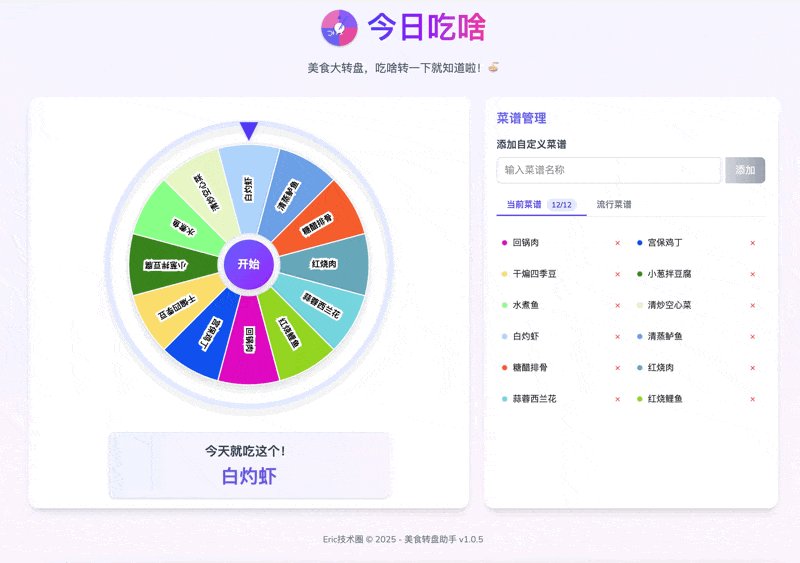
🎉 最终效果展示
经过美化后的应用界面,可以直接访问:https://eatwhat.flyeric.top/

完整的项目目录结构展示:

最后
这套开发流程不仅适用于美食转盘应用,你还可以将其应用到任何其他创意项目的开发中。关键是要善用AI工具的能力,同时保持对代码质量和用户体验的关注。
Cursor 系列精选阅读
如果你对 Cursor AI 编程感兴趣,可以浏览我的更多专题文章,同时我也会不定期地更新到视频号,欢迎观看和订阅。
🚀 快速上手
💻 开发环境配置
🔌 MCP 工具生态
📝 规范与项目管理
🎨 UI/UX 设计流程
🔬 实战案例
欢迎关注我的公众号"Eric技术圈",原创技术文章第一时间推送。